JavaScript變量Dom對象的所有屬性
DOM對象的HTML:
<button>Disable State</buttom>
1,遍歷DOM對象所具有的屬性(全部,不管是否在HTML tag中是否設置)
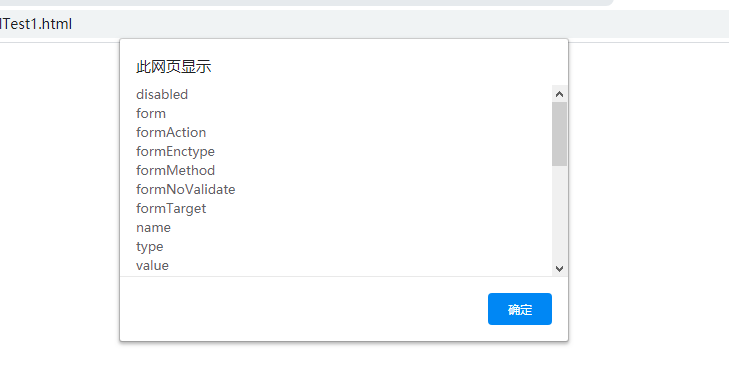
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> var obj = document.getElementById('btnToggleState'); var s = ''; for (var elem in obj) { s += elem + 'n'; } alert(s);</script></html>
結果:

2.遍歷DOM對象在HTML中設置過的屬性:
每一個attribute屬性有一個附加屬性specified,當屬性是HTML Element的屬性(指寫在代碼中可見的),或者是通過setAttribute方法進行的添加的時候,它的值為 true。
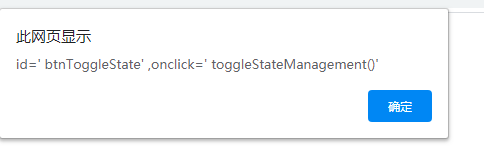
<!DOCTYPE html><html><body> <button onclick='toggleStateManagement()'> Disable State </button></body><script> // var obj = document.getElementById('btnToggleState'); // var s = ''; // for (var elem in obj) { // s += elem + 'n'; // } // alert(s); var obj = document.getElementById('btnToggleState'); var pairs = new Array(); for (var i = 0, len = obj.attributes.length; i < len; i++) { var name = obj.attributes[i].nodeName; var value = obj.attributes[i].nodeValue; if (obj.attributes[i].specified) { pairs.push(name + '=’ ' + value + '’ ') } } alert(pairs);</script></html>
結果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備