詳解vue-flickity的fullScreen功能實現(xiàn)
描述
在項目集成了vue-flickity組件后發(fā)現(xiàn),該組件參考flickity官網(wǎng)的fullscreen配置不起作用
實現(xiàn)方法
需要添加flickity-fullscreen組件 在main.js中導入flickity-fullscreen組件 添加flickity組件的fullscreen屬性 定義fullscreen的CSS樣式具體步驟
1.添加flickity-fullscreen組件
需要提前配置好flickity
yarn: yarn add flickity-fullscreen --savenpm: npm install flickity-fullscreenBower: bower install flickity-fullscreen
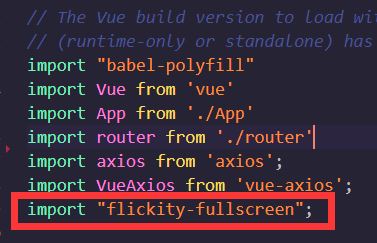
2. 在main.js中導入flickity-fullscreen組件

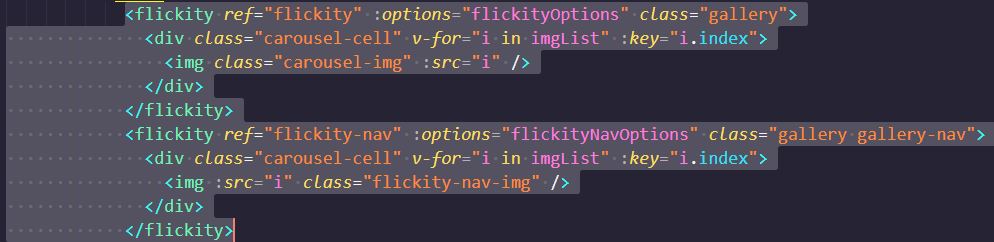
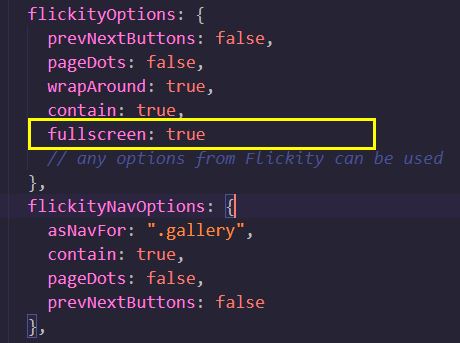
3. 添加flickity組件的fullscreen屬性


4. 定義fullscreen的CSS樣式
/* 展開全屏按鈕樣式 */.flickity-fullscreen-button-view{ position: absolute; width:auto; height:auto; z-index: 999999; top: 0; right: 0; padding: 5px 10px; border-radius: 5px; box-shadow: 0 0 10px #0000000f;}/* 退出全屏按鈕樣式, * 設(shè)置display:none;是為了不讓【展開全屏按鈕】和【退出全屏按鈕】同時顯示在頁面上 */.flickity-fullscreen-button-exit{ display: none;}/* 點擊全屏顯示效果 */.is-fullscreen { position: fixed; z-index: 1100; height: 100vh; width: 100vw; top: 0; left: 0; background: #0000009e; }/* 當顯示了全屏時,隱藏【展開全屏按鈕】 */.is-fullscreen .flickity-fullscreen-button-view{ display: none;}/* 顯示全屏時,顯示【退出全屏按鈕】設(shè)置按鈕在頁面右上方*/.is-fullscreen .flickity-fullscreen-button-exit{ display: block; position: absolute; width:auto; height:auto; z-index: 999999; top: 0; padding: 5px 10px; border-radius: 5px; box-shadow: 0 0 10px #0000000f; right:0;}/* 設(shè)置被選中的圖片大小為全屏*/.is-fullscreen .is-selected{ width: 100vw !important; height:100vh !important;}/* 設(shè)置選中的圖片自適應(yīng)屏幕大小,按屏幕大小進行縮放*/.is-fullscreen .carousel-img{ width:auto !important; height:auto !important; max-width: 100% !important; max-height: 100% !important;}/* 取消展開退出按鈕點擊的邊框樣式*/.flickity-button:focus{ box-shadow: unset;;}/* 設(shè)置展開退出按鈕的寬度*/.flickity-button-icon{ width:20px;}
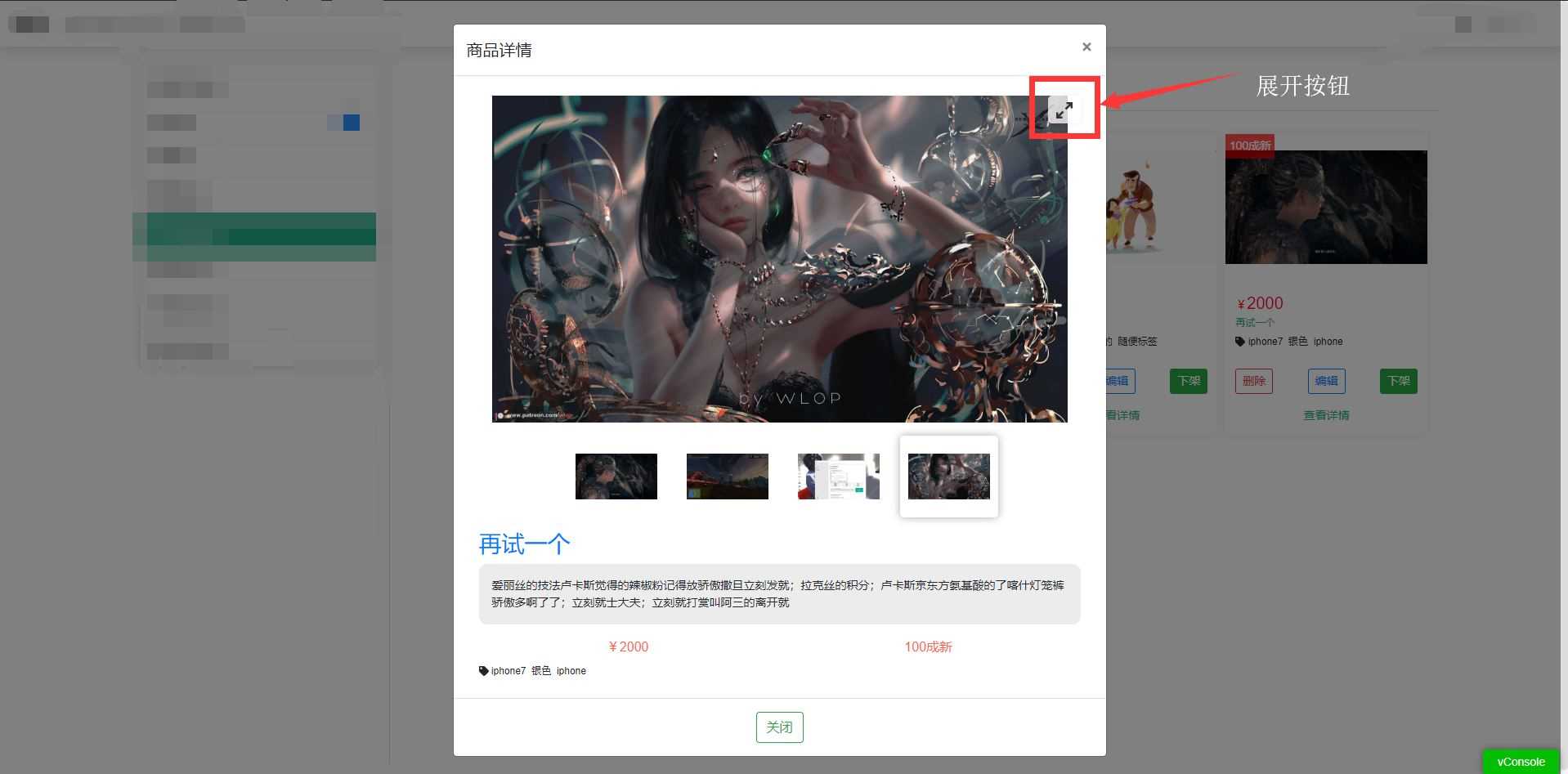
實際效果


Tips不能點擊圖片顯示全屏,暫時只能點擊fullscreen按鈕全屏狀態(tài)下沒有左右箭頭顯示,但是可以左右滑動切換圖片
參考
https://github.com/metafizzy/flickity-fullscreen#installhttps://github.com/drewjbartlett/vue-flickity/issues/43
到此這篇關(guān)于詳解vue-flickity的fullScreen功能實現(xiàn)的文章就介紹到這了,更多相關(guān)vue flickity fullScreen內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)2. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)3. XML在語音合成中的應(yīng)用4. 基于PHP做個圖片防盜鏈5. jscript與vbscript 操作XML元素屬性的代碼6. Jsp+Servlet實現(xiàn)文件上傳下載 文件列表展示(二)7. asp.net core 認證和授權(quán)實例詳解8. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉(zhuǎn)換成文字9. ASP.NET MVC使用Boostrap實現(xiàn)產(chǎn)品展示、查詢、排序、分頁10. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備