JS變量提升及函數提升實例解析
1在js中只有兩種作用域
a:全局作用域
b:函數作用域
在ES6之前,js是沒有塊級作用域。
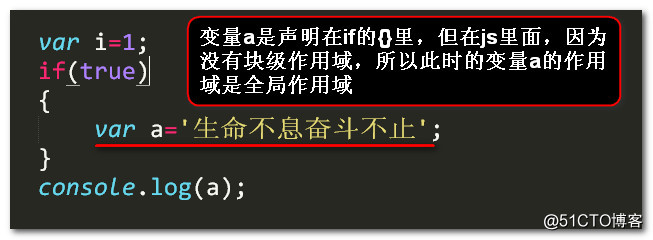
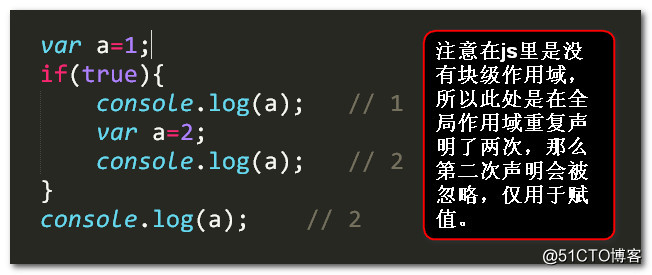
首先來解釋一下什么是沒有塊級作用域?

所以此時 是可以打印輸出變量a的值。
2:什么是變量提升?
在我們的js中,代碼的執行時分兩步走的,1、預解析 2、一步一步執行
在預解析階段:首先會在全局作用域內,js解析器會找所有的 var 、function 、參數,并提前到當前作用域的最頂上去(變量的賦值操作不會提前,還在原來的地方),此時并沒有執行代碼。
然后再開始一行一行執行代碼。遇到了函數調用,于是進入到函數作用域內,又開始分兩步驟走,1、預解析 2、一步一步執行。以此類推。
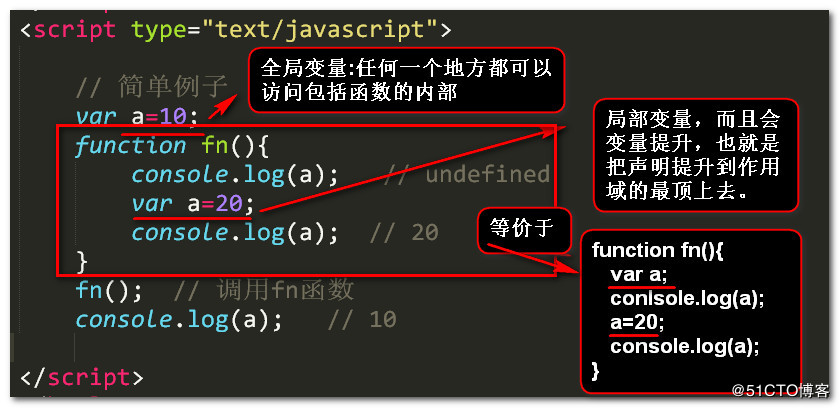
那么變量提升就是變量聲明會被提升到作用域的最頂上去,也就是該變量不管是在作用域的哪個地方聲明的,都會提升到作作用域的最頂上去。
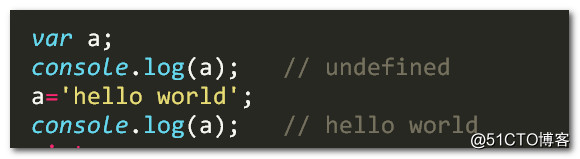
即變量可以在聲明之前使用,值為undefined。

那么上面這種寫法其實等價于下面這種寫法:

看幾個例子:

把上面的例子稍作改動:
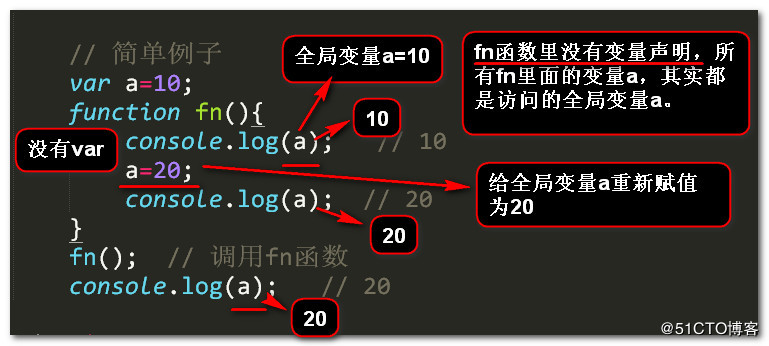
結果就會大不一樣,

再看一個例子:

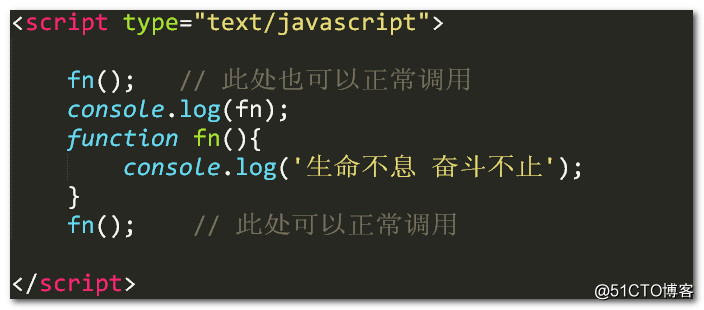
3:什么是函數提升?

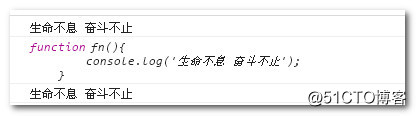
輸出的結果是:

注意:函數聲明式,會將函數的聲明和定義一起提升到作用域的最頂上去。
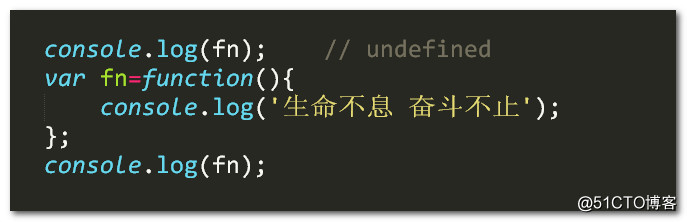
如果是這種寫法:函數表達式聲明的函數

例子:

輸出的結果是:

最后的總結:
1:所有的聲明都會提升到作用域的最頂上去。
2:同一個變量只會聲明一次,其他的會被忽略掉。
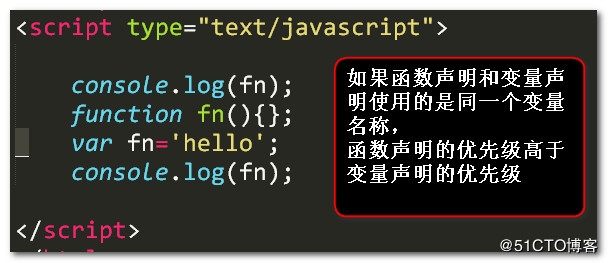
3:函數聲明的優先級高于變量申明的優先級,并且函數聲明和函數定義的部分一起被提升。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備