解決vue頁面渲染但dom沒渲染的操作
我就廢話不多說了,大家還是直接看代碼吧~
this.$nextTick(() => { $('select[name=’ddlCostCenter’]').select2({ language: 'zh-CN' }); });
補充知識:vue+Echarts動態數據已經賦值,但是無法渲染頁面的問題
最近用vue+Echarts想做一個餅狀統計圖,但是數據明明已經綁定完畢,但是頁面渲染一直沒有效果,最終才發現問題所在,自己還是個新手,主要對vue還不是很熟悉。廢話不說,接下來看我的代碼:
正常的給個div的大小
<div> <div :style='{width: ’100%’, height: ’600px’}'></div> </div>
接下來是option部分:
echarts1_option:{ backgroundColor: ’#45515a’, //背景顏色 //標題 title: { text: ’訂單中保險公司所占的比例’, subtext: ’餅圖示例’, left: ’center’, top: 20, textStyle: {color: ’#ccc’,fontStyle: ’italic’//標題字體 } }, //彈窗,響應鼠標指向,顯示具體細節 tooltip : { trigger: ’item’,//以具體項目觸發彈窗 formatter: '{a} <br/>{b} : {c} (d99r99p%)', }, //圖例,選擇要顯示的項目 legend:{ orient:’vertical’, left:’left’, textStyle:{color:’#c8c8d0’ }, data:[’安心’,’安盛天平’,’中華聯合保險’,’中國太平洋保險’,’中國人保財險’,’平安車險’] //注意要和數據的name相對應 }, //工具箱 toolbox:{ show:true,//顯示工具箱 feature:{dataView:{show:true}, //以文字形式顯示數據restore:{show:true}, //還原//dataZoom:{show:true}, //區域縮放saveAsImage:{show:true}, //保存圖片//magicType:{type:[’line’,’bar’]}//動態數據切換,數據顯示可以在該規定內容中切換顯示方式, } }, /*//視覺映射組件,將數據映射到視覺元素上 visualMap: { show: false, min: 1, max: 2, dimension: 0, //選取數據的維度,如人數據:[身高,體重],則1代表將體重進行映射,默認值為數組的最后一位 // seriesIndex: 4, //選取數據集合中的哪個數組,如{一班},{二班},默認選取data中的所有數據集 inRange: {//選定了要映射的對象,用inRange詳細寫要渲染的具體細節,[x,y]中x指最小值對應的量(亮度,飽和度等),y指最大值對應的量,其余的按各自value線性渲染color:[’red’],colorLightness: [0,1],colorSaturation:[0,1] } },*/ //數據 series : [ {name: ’成交數量’,type: ’pie’,radius: ’55%’,center: [’50%’, ’50%’],data:[].sort(function (a, b) { return a.value - b.value;}),roseType: ’radius’,//角度和半徑展現百分比,’area’只用半徑展現label: { //餅圖圖形的文本標簽 normal: { //下同,normal指在普通情況下樣式,而非高亮時樣式 textStyle: { color: ’rgba(255, 255, 255, 0.3)’ } }},labelLine: { //引導線樣式 normal: { lineStyle: { color: ’rgba(255, 255, 255, 0.3)’ }, smooth: 0.5, //0-1,越大越平滑彎曲 length: 10, //從塊到文字的第一段長 length2: 20 //拐彎到文字的段長 }},itemStyle: { //圖例樣式 normal: { //color: ’#97413c’, shadowBlur: 50,//陰影模糊程度 shadowColor: ’rgba(0, 0, 0, 0.5)’,//陰影顏色,一般黑 }},animationType: ’scale’, //初始動畫效果,scale是縮放,expansion是展開animationEasing: ’elasticOut’, //初始動畫緩動效果animationDelay: function (idx) { //數據更新動畫時長,idx限定了每個數據塊從無到有的速度 return Math.random() * 200;} } ], color: [’#97858c’,’pink’,’green’,’yellow’,’orange’,’#97813c’], },
接下來看init代碼
init(){ // 基于準備好的dom,初始化echarts實例 let myChart = echarts.init(document.getElementById(’echartss’)) // 繪制圖表,this.echarts1_option是數據 myChart.setOption(this.echarts1_option,true) },
然后是給動態數據賦值代碼(從后臺接口取得的數據)
drawline() { // 數據初始化 API.account.getAccount().then(({data}) => { if (data && data.code == 0) { this.echarts1_option.series[0].data=data.data.list; } else { this.$Message.error(data.msg); } }).catch((data) => { this.$Message.error(’連接失敗,請檢查網絡!’); }); },
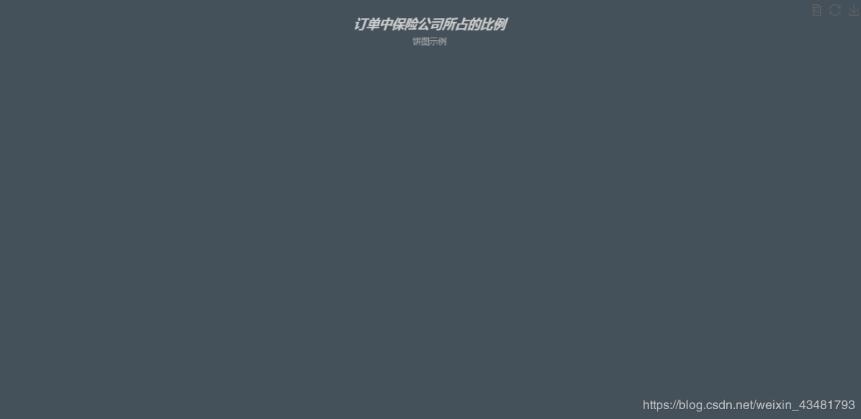
到目前為止,頁面的結果是:

頁面完全沒有效果:
在加上下面代碼后:
//數據自動刷新,必然需要一個監聽機制告訴Echarts重新設置數據 watch: { //觀察option的變化 echarts1_option: { handler(newVal, oldVal) { if (this.myChart) { if (newVal) { this.myChart.setOption(newVal); } else { this.myChart.setOption(oldVal); } } else { this.init(); } }, deep: true //對象內部屬性的監聽,關鍵。 } },
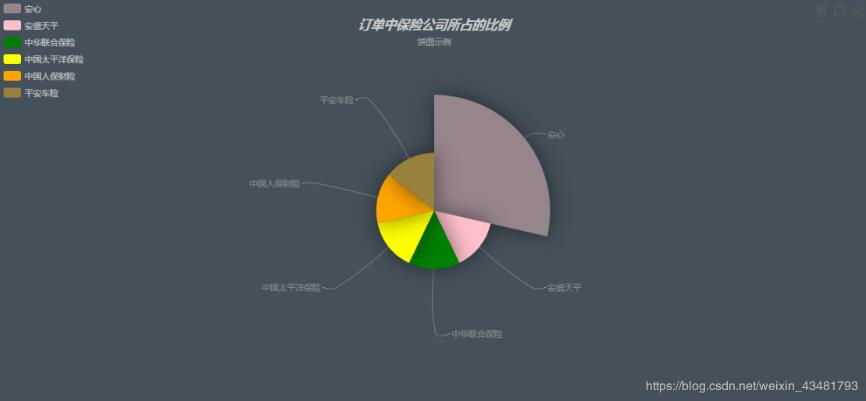
我們再看看運行結果:

數據雖然刷新了,但是我們的Echart’s組件卻不知道,必須有個watch過程。
以上這篇解決vue頁面渲染但dom沒渲染的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備