vue實現虛擬列表功能的代碼
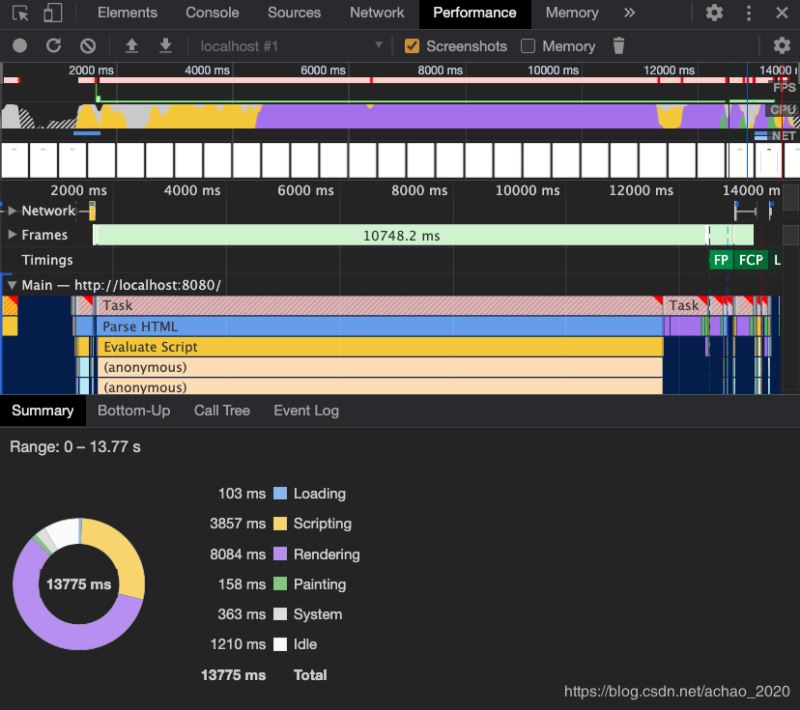
當數據量較大(此處設定為10w),而且要用列表的形式展現給用戶,如果我們不做處理的話,在瀏覽器中渲染10w dom節點,是極其耗費時間的,那我的Macbook air舉例,10w條數據渲染出來到能看到頁面,需要13秒多(實際應該是10秒左右),如果是用戶的話肯定是不會等一個網頁十幾秒的

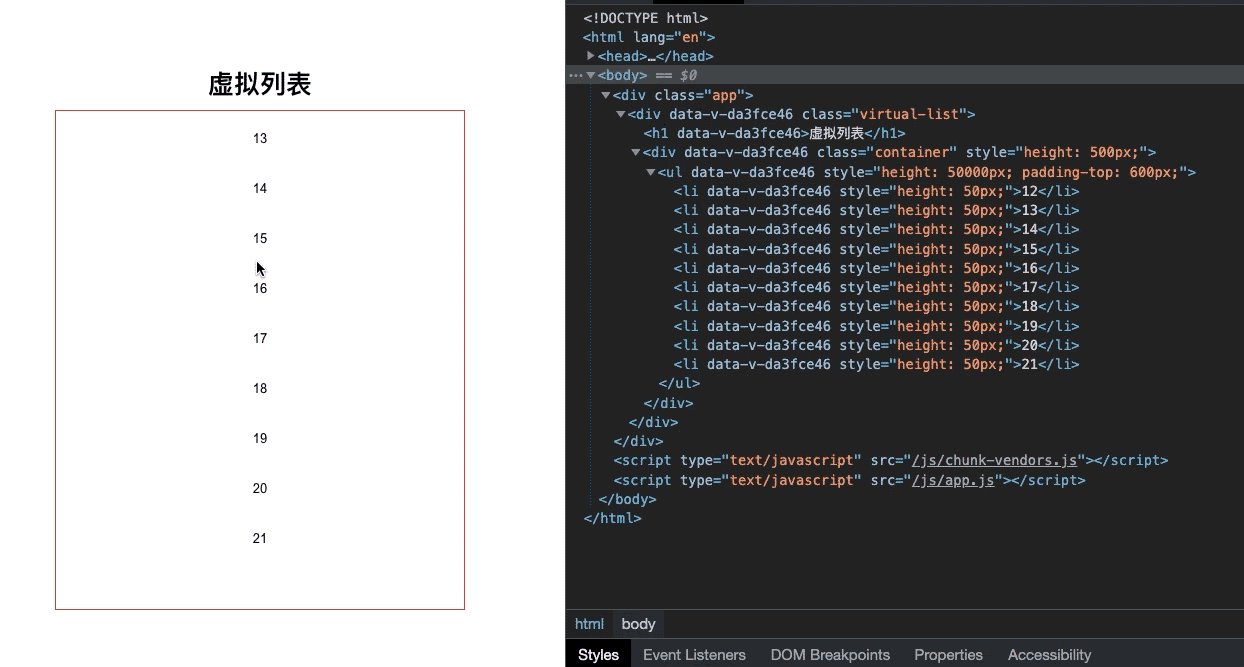
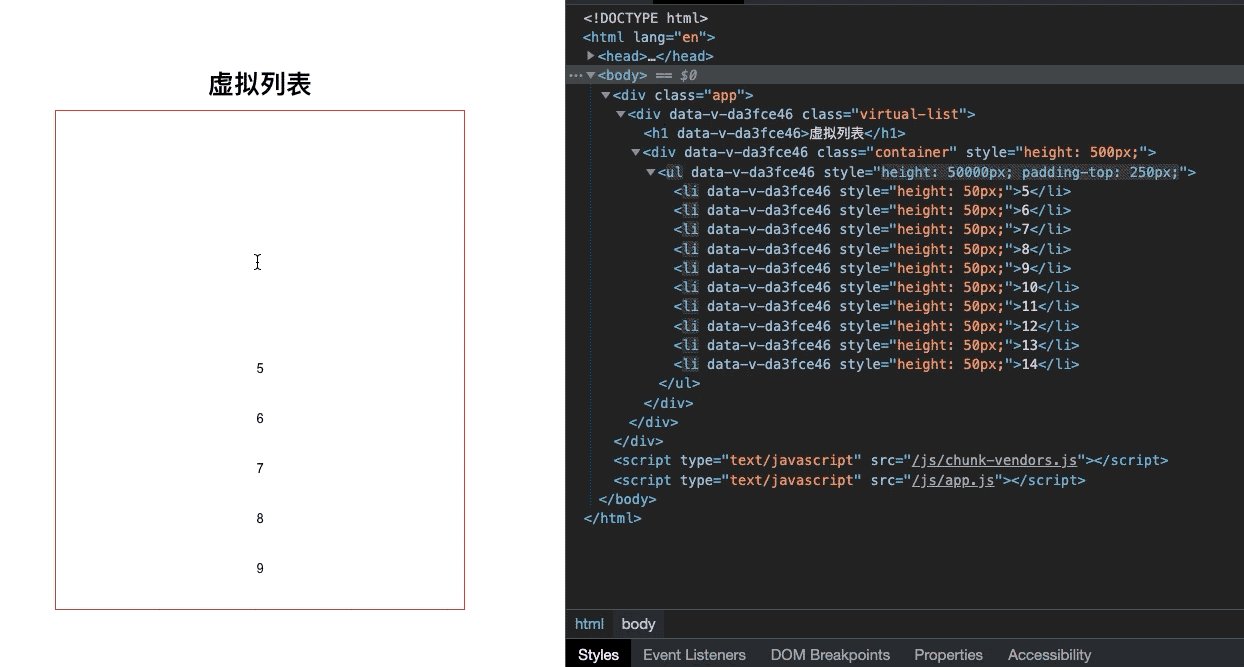
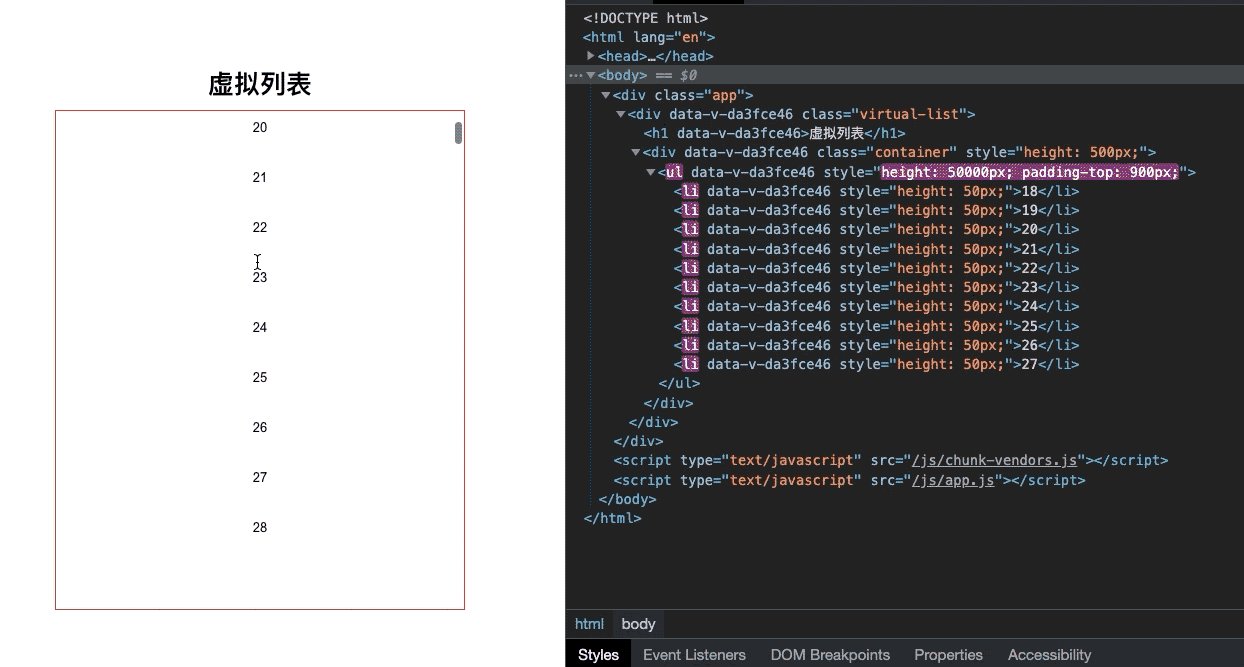
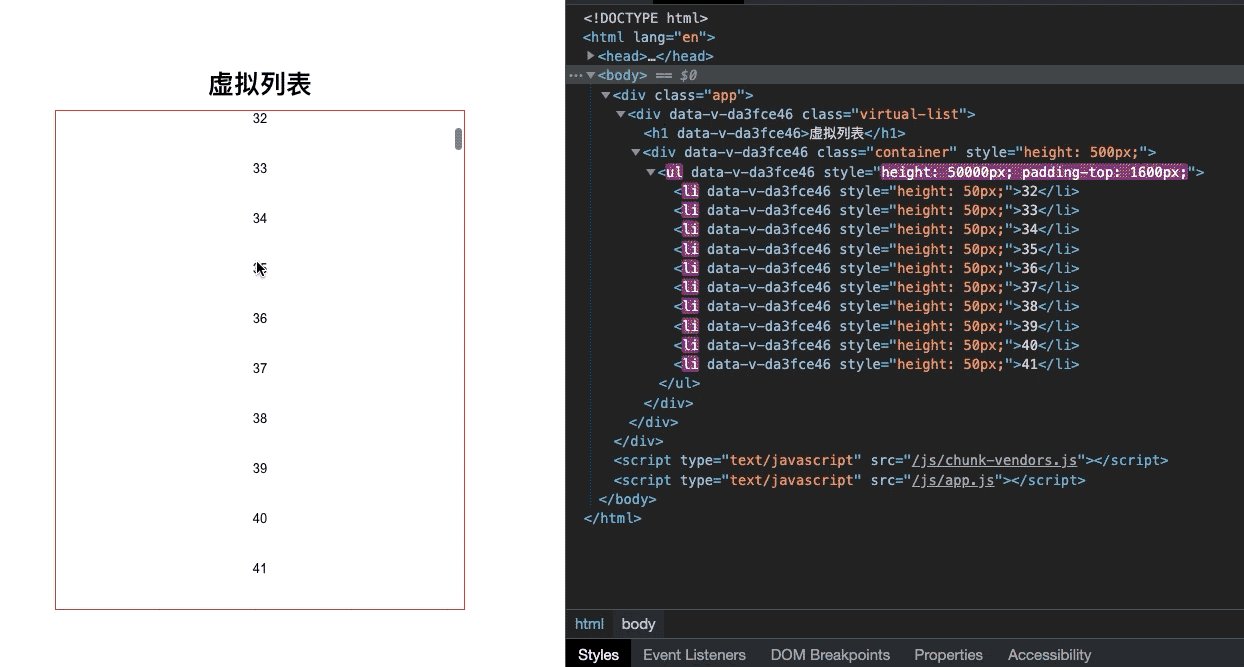
我們可以用虛擬列表解決這個問題一步步來首先看一下效果

這是data中的數據
data() { return { list: [], // 賊大的數組 li: { // 列表項信息 height: 50, }, container: { // 容器信息 height: 500, }, pos: 1, // 第一排顯示的元素的下標 MAX_NUM: 1, // 在容器內最多顯示幾個列表項 timer: null, // 定時器 carriedOut: true, // 能不能執行操作 }; },
然后在mounted中創建一個賊大的數組,在調用test方法計算第一次的虛擬列表中有哪些
mounted() { // 創建一個賊大的數據數組 for (let i = 0; i < 100000; i++) { this.list.push(i); } this.test(); },
test方法
test() { // 節流 if (this.carriedOut) { // 容器跟里面的列表項 const { container, li } = this; // 計算可視區域最多能顯示多少個li this.MAX_NUM = Math.ceil(container.height / li.height); // 獲取 overflow:scroll 的元素已滾動的高度 let scrollTop = this.$refs.container.scrollTop; // 計算當前處于第一排的元素的下標 this.pos = Math.round(scrollTop / li.height); // 下方節流操作 this.carriedOut = false; this.timer = setTimeout(() => { this.carriedOut = true; clearTimeout(this.timer); }, 50); } },
然后是computed
computed: { // 用于渲染在頁面上的數組 showList() { // 根據計算出來的 第一排元素的下標,和最多顯示多少個 用slice實現截取數組 let arr = this.list.slice(this.pos, this.pos + this.MAX_NUM); return arr; }, },
這是html,注意監聽了div的scroll事件,并且調用的是test方法
<div class='virtual-list'> <h1>虛擬列表</h1> <div ref='container' : @scroll='test'> <ul :style='`height:${li.height*list.length}px;padding-top:${li.height*pos}px`'> <li : v-for='item in 100000' :key='item'>{{item}}</li> </ul> </div> </div>
完整源代碼
<template> <div class='virtual-list'> <h1>虛擬列表</h1> <div ref='container' : @scroll='test'> <ul :style='`height:${li.height*list.length}px;padding-top:${li.height*pos}px`'> <li : v-for='item of showList' :key='item'>{{item}}</li> </ul> </div> </div></template><script>export default { data() { return { list: [], // 賊大的數組 li: { // 列表項信息 height: 50, }, container: { // 容器信息 height: 500, }, pos: 1, // 第一排顯示的元素的下標 MAX_NUM: 1, // 在容器內最多顯示幾個列表項 timer: null, // 定時器 carriedOut: true, // 能不能執行操作 }; }, mounted() { // 創建一個賊大的數據數組 for (let i = 0; i < 1000; i++) { this.list.push(i); } this.test(); }, computed: { // 用于渲染在頁面上的數組 showList() { // 根據計算出來的 第一排元素的下標,和最多顯示多少個 用slice實現截取數組 let arr = this.list.slice(this.pos, this.pos + this.MAX_NUM); return arr; }, }, methods: { test() { // 節流 if (this.carriedOut) { // 容器跟里面的列表項 const { container, li } = this; // 計算可視區域最多能顯示多少個li this.MAX_NUM = Math.ceil(container.height / li.height); // 獲取 overflow:scroll 的元素已滾動的高度 let scrollTop = this.$refs.container.scrollTop; // 計算當前處于第一排的元素的下標 this.pos = Math.round(scrollTop / li.height); // 下方節流操作 this.carriedOut = false; this.timer = setTimeout(() => { this.carriedOut = true; clearTimeout(this.timer); }, 50); } }, },};</script><style lang='scss' scoped>.virtual-list { text-align: center; .container { overflow: scroll; border: 1px solid red; }}</style>
到此這篇關于vue實現虛擬列表功能的代碼的文章就介紹到這了,更多相關vue 虛擬列表內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備