如何在jsp界面中插入圖片
最近初學(xué)Java Web遇到一個問題,就是在jsp中沒法顯示圖片。
在網(wǎng)上搜索了許多內(nèi)容,基本都是說路徑問題,因為剛開始是憑著自己的一點半吊子html經(jīng)驗寫的<img src="代碼">,而且我自認為不可能寫錯路徑,但后來發(fā)現(xiàn)確實是路徑出現(xiàn)了一些問題。(由此可見不要過分相信自己的半吊子經(jīng)驗)
首先我們先要重新來認識下相對路徑和絕對路徑。
https://zhidao.baidu.com/question/96634139.html
而據(jù)我在網(wǎng)上的搜索來看在jsp中是無法直接使用絕對路徑的。(需要對tomcat進行配置)
所以要使用相對路徑,所以你的圖片文件夾和你的jsp文件要在同一級(也就是同一個目錄下),這樣就可以很好的調(diào)用。
下面給出我對這個問題的最佳實踐
0.準(zhǔn)備部分:建立Dynamic Web Project。(在這里我的項目名為Shop3)
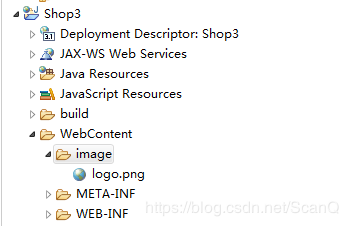
1.在WebContent下建立image文件夾,并放入圖片logo.png。

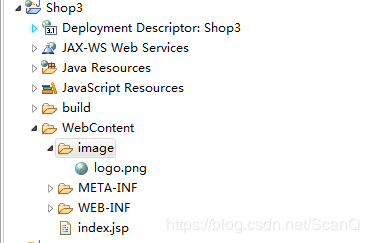
2.在WebContent下建立index.jsp文件。

在這里我們可以看到j(luò)sp文件和index文件是在同一個目錄下面的。
3.在index.jsp中編寫圖片路徑代碼。
</head><body> <img src ="image/logo.png" /></body></html>
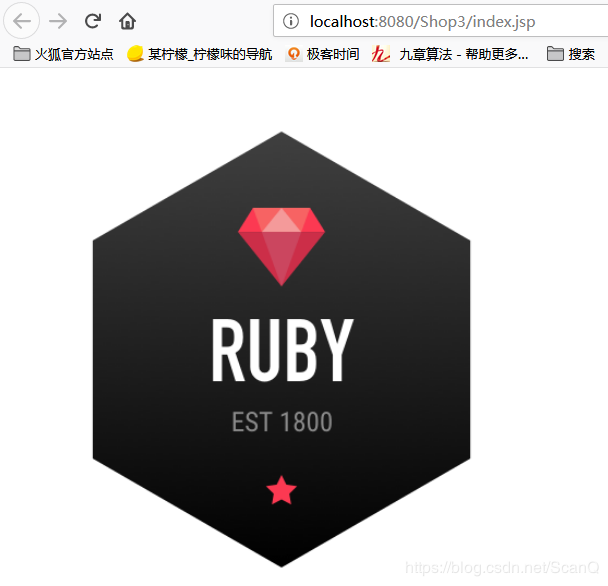
4.運行程序,就可以看到圖片顯示在瀏覽器中了。

到這里問題雖然是解決了。
但是我發(fā)現(xiàn)一個問題,我們看到瀏覽器中文件的路徑是 http://localhost:8080/Shop3/index.jsp
而圖片的地址(右擊圖片可以復(fù)制文件地址)是http://localhost:8080/Shop3/image/logo.png
兩個地址中都沒有WebContent,也就是說路徑是直接從WebContent下面開始的。
到此這篇關(guān)于如何在jsp界面中插入圖片的文章就介紹到這了,更多相關(guān)在jsp界面中插入圖片內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備