文章詳情頁
vue打包npm run build時候界面報錯的解決
瀏覽:186日期:2022-12-08 14:00:48
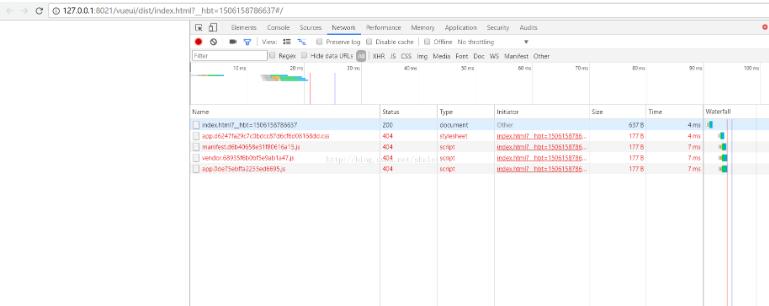
用coding-pages打開后顯示Failed to load resource: the server responded with a status of 404 (Not Found),
解決方案:
方案一:
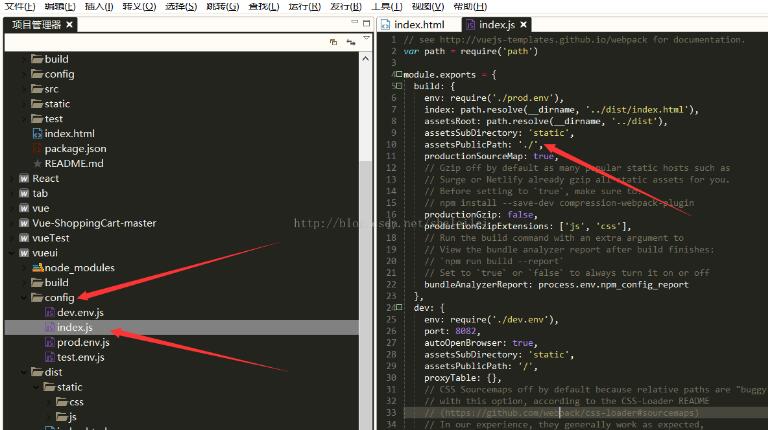
找到config里的index.js,打開修改assetsPublicPath 為“./”

方案二:
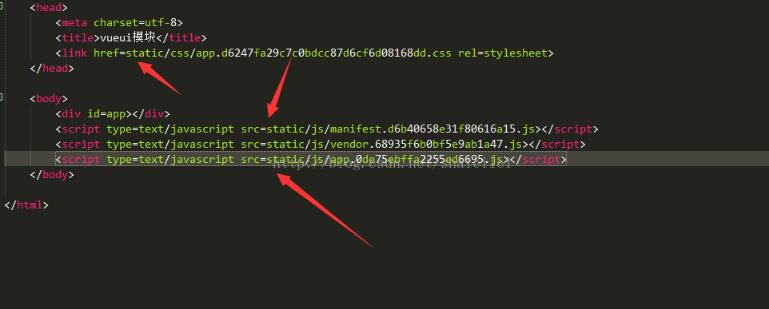
或者把index.html文件中的路徑/去掉;
下面是去掉后的,可以參考下





成功了!
補充知識:啟動vue項目 npm run dev 時報errno -4058

進(jìn)入到項目目錄下,shift+右鍵 打開cmd
執(zhí)行 npm install
然后再執(zhí)行 npm run dev
或者你留意一下項目是不是存在多個文件夾。你執(zhí)行npm run dev時,沒有在最里面的文件夾(即包含package.json文件夾內(nèi))執(zhí)行
以上這篇vue打包npm run build時候界面報錯的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
1. UTF8轉(zhuǎn)成GB2312亂碼問題解決方案2. Java進(jìn)行Appium自動化測試的實現(xiàn)3. php中PHPUnit框架實例用法4. 詳細(xì)總結(jié)Java for循環(huán)的那些坑5. css進(jìn)階學(xué)習(xí) 選擇符6. ajax實現(xiàn)頁面的局部加載7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. 如何利用Python matplotlib繪制雷達(dá)圖9. 新手學(xué)python應(yīng)該下哪個版本10. Spring中@Value讀取properties作為map或list的操作
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備