解決vue init webpack 下載依賴卡住不動的問題
有時候下載依賴的時候網速不行,這時候我們選擇手動下載依賴

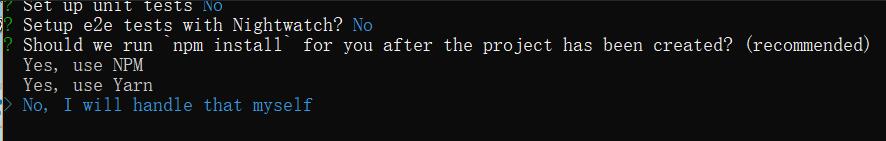
有時候下載依賴的時候網速不行,這時候我們選擇手動下載依賴:選擇 No,I will handle that myself
生成完項目之后,再cd進入項目文件夾,然后再npm install 安裝即可。
但是如果真的安裝“個把”小時也沒成功那就用:cnpm install 吧
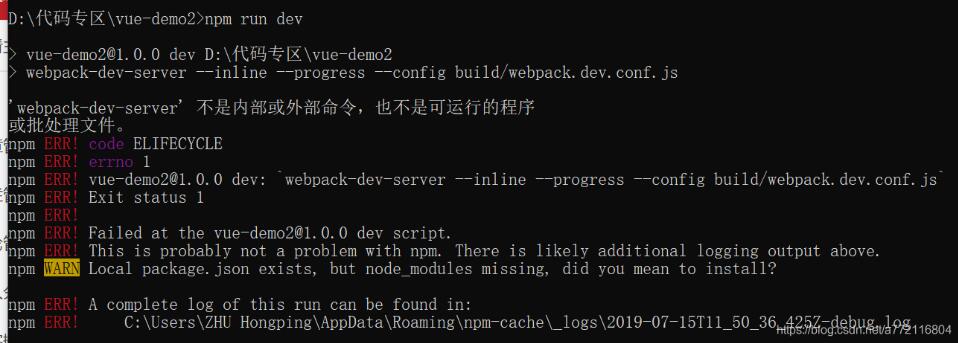
如果安裝過程中等待太久,我們難免會不耐煩,所以會中途關閉項目。那么我們接下操作 npm run dev 肯定是報錯的

正確做法:cd進入項目文件夾,然后再npm install 安裝完。如果還是安裝“個把”小時也沒成功那就用:cnpm install
再執行 npm run dev

成功!!!
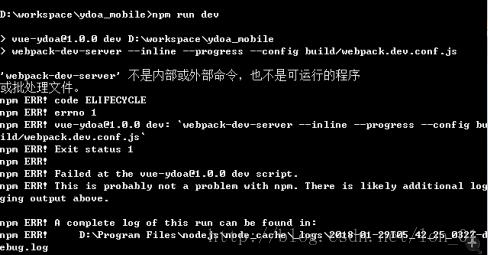
補充知識:Vue項目碰到'‘webpack-dev-server’不是內部或外部命令,也不是可運行的程序或批處理文件'報錯
最近公司里做vue項目,svn了前端同事的項目代碼,裝好環境,運行項目(安裝步驟隨便百度一下,很詳細),控制臺里報錯“‘webpack-dev-server’不是內部或外部命令,也不是可運行的程序或批處理文件,隨機百度解決方法,有的說需要重新裝依賴包,有的說擴展用戶權限,都做了,但是報錯依舊。

隨機自己新建一個vue項目(https://segmentfault.com/a/1190000009871504),發現沒有報錯,于是可以肯定是svn下來的項目代碼有問題,最后將項目里的“node_modules”文件夾刪除,然后在cmd中cd到項目目錄,依次運行命令:npm install和npm run build,最后運行npm run dev后項目成功運行。
以上這篇解決vue init webpack 下載依賴卡住不動的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備