vue 項目@change多個參數(shù)傳值多個事件的操作
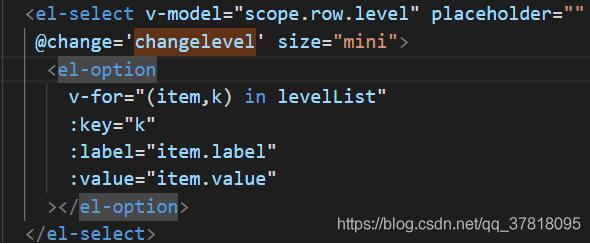
首先是只有一個change事件

changelevel()//選擇值
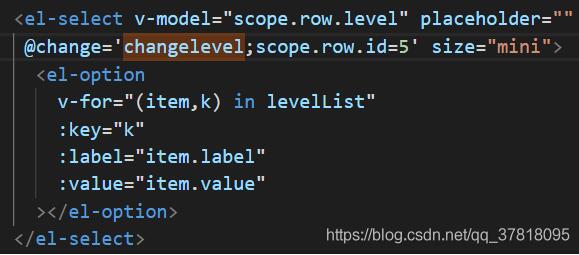
若想改變select同時改變row里的值

多個事件用;分割開來
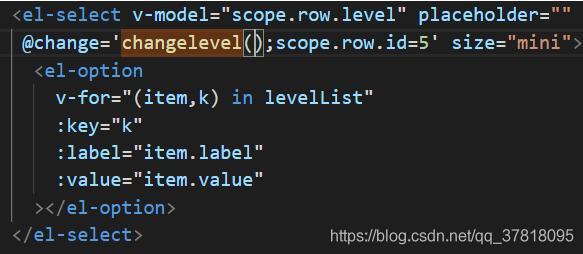
此時發(fā)現(xiàn)changelevel()不執(zhí)行那么加上()呢

changelevel(val){ console.log(val) => //undefined}
表示未傳參數(shù) 輸出undefined
那么要傳值傳誰呢

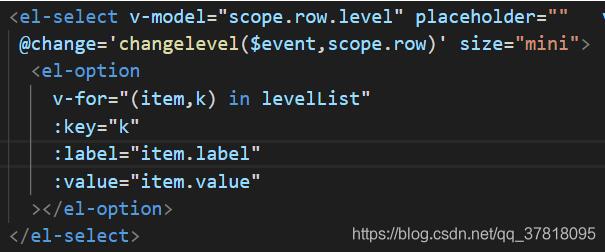
傳入$event 再次輸出就可獲取選擇值
補充:element-ui @change添加自定義參數(shù)
element-ui的change事件默認(rèn)參數(shù)是一個value值,比如下拉框的change事件默認(rèn)參數(shù)是選中的value值,但是實際項目中我們要傳的一般不止這一個參數(shù),如果直接追加兩個參數(shù)可能獲取不到,這時需要把參數(shù)中的默認(rèn)參數(shù)名換成$event即可,
//第一個參數(shù)是默認(rèn)的value參數(shù),第二個是我們自己想傳入的參數(shù)
@change=’selectChange($event,scope.row)’
或者使用第二種方法:
@change=’(val)=>selectChange(value,scope.row)’
以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。如有錯誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. XML入門的常見問題(一)2. html小技巧之td,div標(biāo)簽里內(nèi)容不換行3. PHP字符串前后字符或空格刪除方法介紹4. jsp cookie+session實現(xiàn)簡易自動登錄5. jsp實現(xiàn)登錄界面6. css進(jìn)階學(xué)習(xí) 選擇符7. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法8. 解析原生JS getComputedStyle9. Echarts通過dataset數(shù)據(jù)集實現(xiàn)創(chuàng)建單軸散點圖10. AspNetCore&MassTransit Courier實現(xiàn)分布式事務(wù)的詳細(xì)過程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備