文章詳情頁
聊天氣泡背景圖自適應問題
瀏覽:169日期:2024-05-25 17:20:29
問題描述

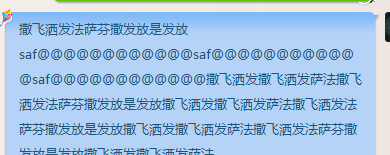
用css來模擬QQ這種圖片背景的氣泡聊天,有時候會出現中文和字符/英文斷行的情況(輸入的時候是連續輸入的),為什么會這樣?
問題解答
回答1:這種狀況屬于正常情況,沒有必要去處理,word-break: break-all 反而會導致連續單詞被強制拆解,影響正常情況的閱讀體驗,如果對古代瀏覽器(IE6-IE8)沒有要求,建議使用:
word-wrap:break-word;
回答2:word-break: break-all;
回答3:英文單詞和符號默認不斷行。可以設置強制不換號
回答4:給div加個word-break試試
上一條:關于設置obj的opacity,一直失敗下一條:cas項目起個名字
相關文章:
排行榜

 網公網安備
網公網安備