javascript - 使用antdesign的babel-plugin-import,怎么配置?
問題描述
1、這是文件夾中的文件
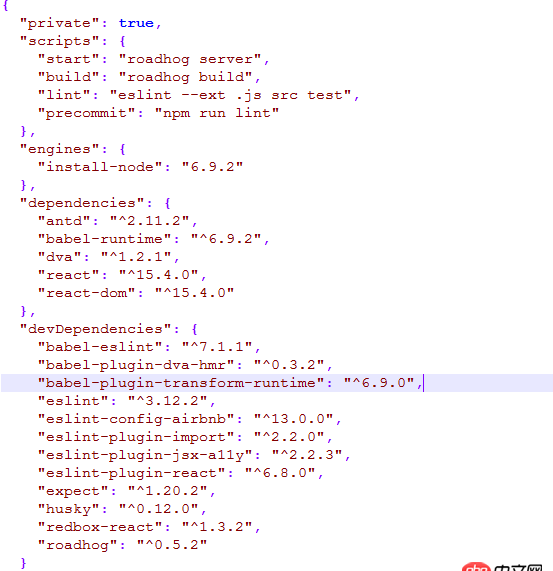
2、package.json 中的配置
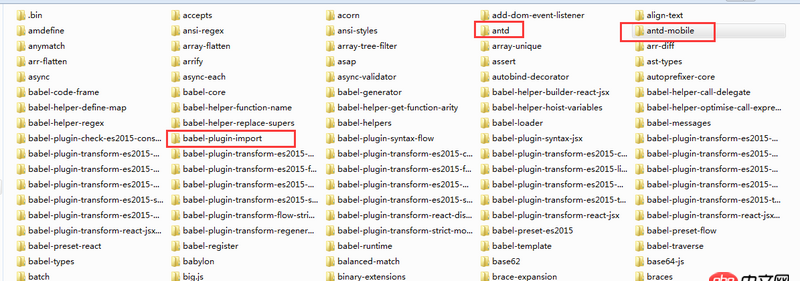
3、運用npm install 將加載了node_modules中的文件

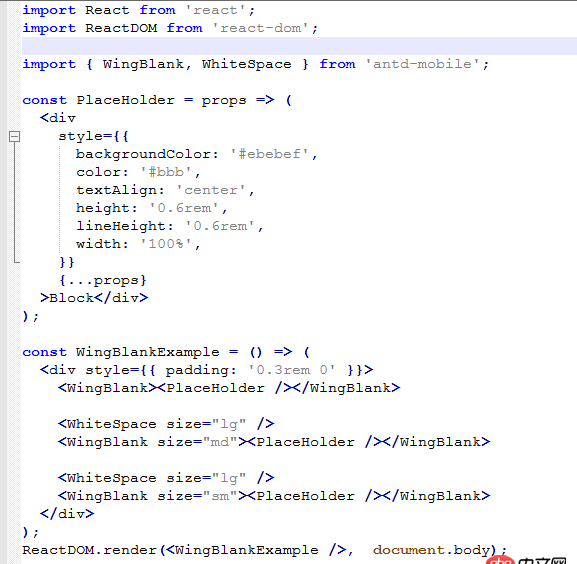
4、運行的入口代碼(npm run dev 啟動服務)

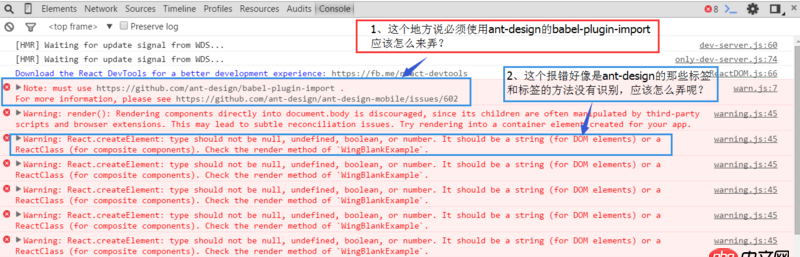
5、瀏覽器報錯信息(訪問:localhost:8000/index.html)
 index.html
index.html

問題:1、Note: must use https://github.com/ant-design... .For more information, please see https://github.com/ant-design... 這個報錯怎么解決呢?
2、arning: React.createElement: type should not be null, undefined, boolean, or number. It should be a string (for DOM elements) or a ReactClass (for composite components). Check the render method of WingBlankExample.這樣子的報錯,是什么原因呢?應該怎么來處理?請大神給出解答,感激不盡。
問題解答
回答1:1、配置 babelrc 或者在 webpack 中添加 babel-loader
// .babelrc or babel-loader option{ 'plugins': [ ['import', { libraryName: 'antd', style: 'css' }] // `style: true` 會加載 less 文件 ]}
2、組件引用錯誤:使用函數定義的組件不要加< />
ReactDom.render(WingBlankExample, document.body);

 網公網安備
網公網安備