文章詳情頁
angular.js - angular-ui-bootstrap 報錯無法使用?
瀏覽:295日期:2024-10-05 10:44:13
問題描述
1、我在webpack.config.js里這樣寫
entry: {app: [’webpack-dev-server/client?http://localhost:8080’,’./app/js/app.js’],vendor: [’jquery’, ’bootstrap’, ’angular’, ’angular-ui-router’, ’angular-ui-bootstrap’] }
引入:
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’]);
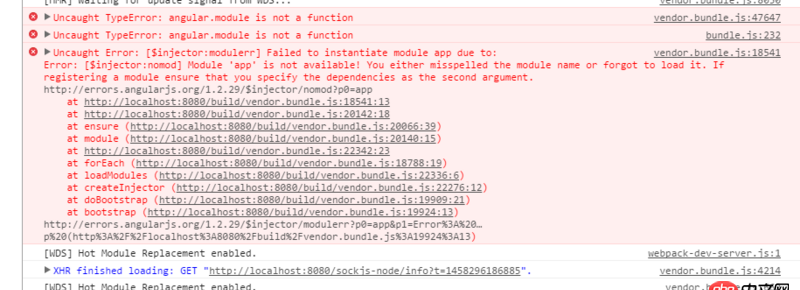
2、然后控制臺就報錯了
這個到底怎么回事呢?
問題解答
回答1:你的“app”模塊下有什么控制器沒?有的話,像這樣寫這樣模塊就能訪問到模塊下的控制器了
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’,’app-controller’]);
參考于stack overflow
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. macos - 無法source activate python273. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效4. java - butterknife怎么綁定多個view5. java - 同步/異步與阻塞/非阻塞之間的差異具體是什么?6. android - Genymotion 模擬器可以做屏幕適配檢測嗎?7. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下8. javascript - 打算寫一個c++的node圖像處理模塊,有沒有推薦的c++圖片處理庫?9. html - vue里面:src在IE(9-11)下不顯示圖片10. 我在導入模板資源時遇到無法顯示的問題,請老師解答下
排行榜

 網公網安備
網公網安備