javascript - 為什么我的ng-options綁定值沒用
問題描述
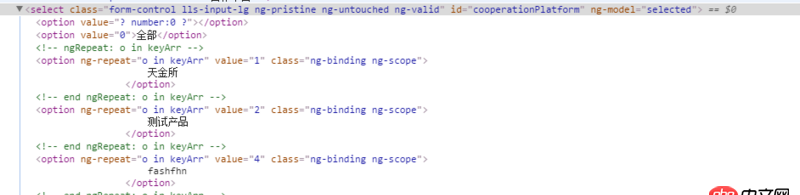
$scope.selected=0;<select ng-model='selected'> <option value='0'>全部</option> <option ng-repeat='o in keyArr' value='{{o.id}}'>{{o.prodName}} </option></select>
出來是這樣 而且默認也沒有選中
而且默認也沒有選中

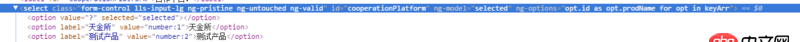
還有一點就是如果我用ng-options 出來是這樣子的
value很奇怪,我的數(shù)據(jù)里面,id:1,這樣的,還多了個label 求解答!!
求解答!!
問題解答
回答1:需使用ng-value進行值綁定哈,另外建議把默認選項也添加到數(shù)組中,統(tǒng)一進行 ng-repeat 循環(huán)就好了。同時建議命名規(guī)范一下哈如:user in users 或 produce in produces 這種形式。
ng-options示例
<select ng-options='o.prodName for o in keyArr' ng-model='selected'></select>----------$scope.selected=$scope.keyArr[1];
ng-value示例
<!DOCTYPE html><html lang='en' ng-app='myapp'><head> <meta charset='UTF-8'> <title>Angular Repeat-Done Demo</title> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script></head><body ng-app='myapp'><p ng-controller='AppCtrl'> <h4>Users List</h4> <select ng-model='selected'><option ng-repeat='o in keyArr'ng-value='{{o.id}}'> {{o.prodName}}</option> </select></p><script type='text/javascript'> var myapp = angular.module('myapp', []) .controller('AppCtrl', [’$scope’, function ($scope) {$scope.selected=2;$scope.keyArr = [ {id: 0,prodName: ’全部’ }, {id: 1,prodName: ’天金所’ }, {id: 2,prodName: ’測試’ }, {id: 3,prodName: ’還是測試’ }] }])</script></body></html>回答2:
https://docs.angularjs.org/ap...
相關(guān)文章:
1. mysql 遠程連接出錯10060,我已經(jīng)設(shè)置了任意主機了。。。2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. 默認輸出類型為json,如何輸出html4. mysql的主從復制、讀寫分離,關(guān)于從的問題5. 怎么能做出標簽切換頁的效果,(文字內(nèi)容隨動)6. mysql - sql 左連接結(jié)果union右連接結(jié)果,導致重復性計算怎么解決?7. MySQL的聯(lián)合查詢[union]有什么實際的用處8. php多任務(wù)倒計時求助9. mysql怎么表示兩個字段的差10. PHP訂單派單系統(tǒng)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備