javascript - 如何理解angular的這段代碼?
問題描述
define([’APP’],function(APP){’use strict’;APP.controller(’CuisineController’, [’title’,’$http’,’$scope’,’$state’,’$stateParams’,function( title , $http , $scope , $state , $stateParams ) { $scope.UrlGet = $$.getUrlParams();$scope.Load = {initValue : function(){ },Jump: function(index) {$state.go(’cuisineDetails’,{’index’:index}); }, bussiness: function() { }, init : function(){$$(’.ModalBlank.ModalBlankVisibleIn’).tap().click();window.setTitle(title);//$scope.Load.setUseTime();$scope.Load.initValue();//$scope.Load.bussiness();window.initDeviceReady($scope.Load.bussiness); }};$scope.Load.init(); }]);}); 維護別人的angular 代碼 用了require 不太明白這段代碼的開頭的部分,請大神指點指點 尤其是define([’APP’],function(APP){’use strict’;APP.controller(’CuisineController’, [’title’,’$http’,’$scope’,’$state’,’$stateParams’,function( title , $http , $scope , $state , $stateParams ) {//獲取url參數$scope.UrlGet = $$.getUrlParams();//聲明[’title’,’$http’,’$scope’,’$state’,’$stateParams’,function( title , $http , $scope , $state , $stateParams ) { $scope.UrlGet = $$.getUrlParams();
問題解答
回答1:既然你已經說了require,那代碼就很好明白了。define 是require里的,定義一個模塊。[’app’] 是一個依賴數組,直白點說就是,這個模塊依賴了一個app的模塊,把這個app引入進來,重命名為 APP。這個APP提供了controller這個方法,由此可知,這個APP應該就是一個 angular module
相關文章:
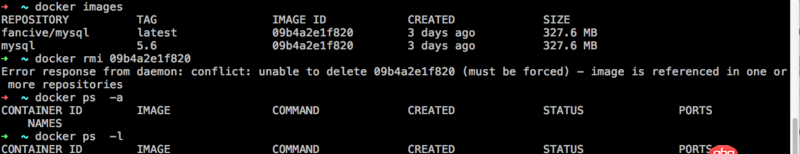
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. mysql取模分表與分表5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. PHP類屬性聲明?9. objective-c - ios 怎么實現微信聯系列表 最好是swift10. javascript - 請教如何獲取百度貼吧新增的兩個加密參數

 網公網安備
網公網安備