文章詳情頁
javascript - 關于在angularjs的select中遇到的問題!!
瀏覽:113日期:2024-03-07 09:05:04
問題描述
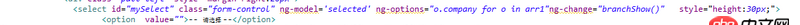
 頁面中的一個select下拉框是通過這種形式生成的,每個option里面的內容是通過o.company獲取arr1中的company屬性,但是我現在有個需求就是給每個option的自定義屬性或者其他方式保存賦予arr1里面的其他屬性值,好讓我在點擊觸發ng-change的時候一并獲取其值。一句話就是o.company負責頁面中的展示,像這樣
頁面中的一個select下拉框是通過這種形式生成的,每個option里面的內容是通過o.company獲取arr1中的company屬性,但是我現在有個需求就是給每個option的自定義屬性或者其他方式保存賦予arr1里面的其他屬性值,好讓我在點擊觸發ng-change的時候一并獲取其值。一句話就是o.company負責頁面中的展示,像這樣
 還有一個partnerId我要存到option上通過ng-change指定的事件去取這個值!主要是目前在這種ng-options的環境下怎么給每個option的自定義屬性賦值??
還有一個partnerId我要存到option上通過ng-change指定的事件去取這個值!主要是目前在這種ng-options的環境下怎么給每個option的自定義屬性賦值??
問題解答
回答1:<option ng-repeat='o in arr1' partner- >{{o.company}}</option>
標簽:
JavaScript
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數據庫3. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?4. javascript - 請教如何獲取百度貼吧新增的兩個加密參數5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. 跟著課件一模一樣的操作使用tp6,出現了錯誤7. PHP類屬性聲明?8. javascript - JS請求報錯:Unexpected token T in JSON at position 09. objective-c - ios 怎么實現微信聯系列表 最好是swift10. java - 安卓接入微信登錄,onCreate不會執行
排行榜

 網公網安備
網公網安備