node.js - webpack required打包問題
問題描述


var webpack = require(’webpack’), path = require(’path’), CommonsChunkPlugin = require('webpack/lib/optimize/CommonsChunkPlugin');var chunks = { 'index': ’./src/js/index.js’};module.exports = { entry: chunks, output: { path: ’./dist/js/’, filename: ’[name].js’ }, module: { loaders: [ { test: /.js[x]?$/, loaders: [’babel-loader?presets[]=es2015’], exclude: /node_modules/, include: path.join(__dirname, ’.’) }] }, // resolve: { // alias: { // js: path.join(__dirname, './src/js') // }, // extensions: [’’, ’.js’, ’.json’] // }, plugins: [ // new webpack.optimize.UglifyJsPlugin(), new CommonsChunkPlugin({ name: 'home.min', minChunks: 2, chunks: chunks }), ]};
//index.jsvar Hello = require('./lib/lib.js');new Hello();
//lib.jsvar Hello = require('./lib/lib.js');new Hello();
問題解答
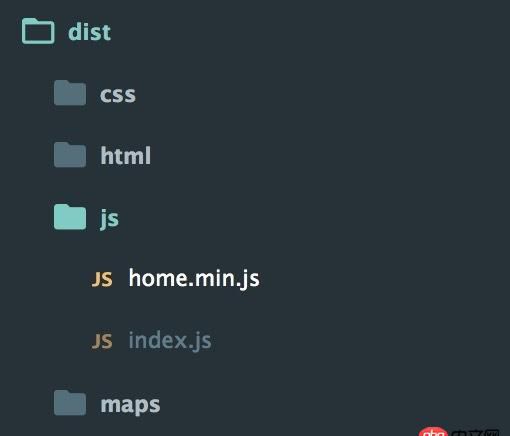
回答1:new CommonsChunkPlugin({ name: 'home.min', minChunks: 2, chunks: chunks }),
minChunks設為2,表示至少要有兩個chunk引用的js模塊才會被放到你的home.min.js里,你這lib.js只被index.js引用了一次,因此lib.js的內容會放在打包生成后的index.js里
相關文章:
1. mysql - 數據庫建字段,默認值空和empty string有什么區別 1102. 新人求教MySQL關于判斷后拼接條件進行查詢的sql語句3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?4. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?5. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. php - 公眾號文章底部的小程序二維碼如何統計?8. mysql - 表名稱前綴到底有啥用?9. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度10. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf

 網公網安備
網公網安備