文章詳情頁
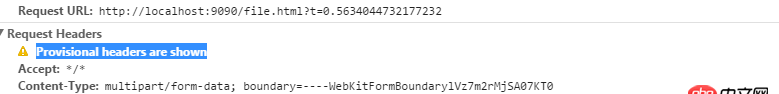
html5 - Provisional headers are shown
瀏覽:284日期:2023-10-06 17:37:36
問題描述
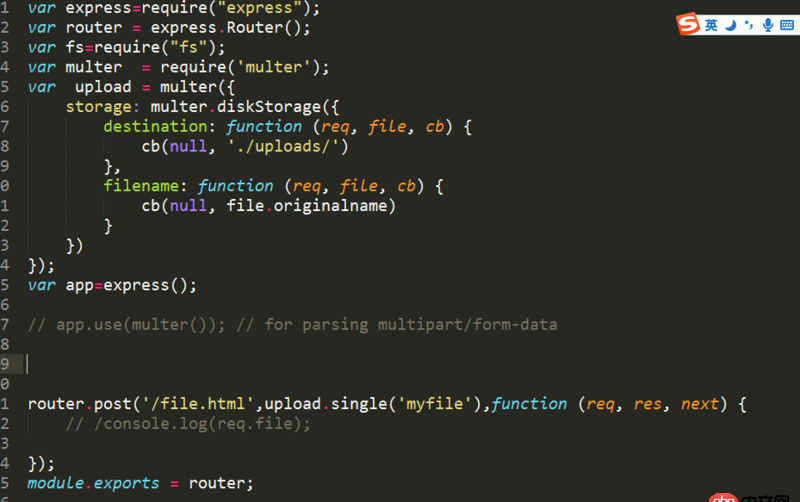
router.post(’/file.html’,upload.single(’myfile’),function (req, res, next) { console.log(req.file); });
這是我的接收圖片的方法 但是出現(xiàn)Provisional headers are shown

這是我的服務(wù)端代碼
網(wǎng)上有人評價(jià)說遇到這種問題 可能需要服務(wù)端代碼需要優(yōu)化 否則遲遲無響應(yīng) adblock 這個(gè)插件 沒有安裝 這種情況 我已排除
問題解答
回答1:網(wǎng)上搜出來有兩類原因,一類是你說的廣告插件阻止了,另一類可能是走本地緩存了
http://www.cnblogs.com/maxomn...
另外,我看你的 URL 是 html 頁面,一般可能會認(rèn)為 html 是靜態(tài)的,而且不接收參數(shù),要不你試試把 html 擴(kuò)展名去掉看看能不能解決。
標(biāo)簽:
Html5
上一條:node.js - 阿里云ECS,阿里云Docker,還有Leancloud的LeanEgine,哪個(gè)更適合NodeJs WebApp?下一條:前端 - 使用vue2服務(wù)端渲染的時(shí)候,如何在服務(wù)端請求數(shù)據(jù),然后給vue渲染
相關(guān)文章:
1. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效2. macos - 無法source activate python273. 運(yùn)行python程序時(shí)出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯(cuò)誤?4. java - 同步/異步與阻塞/非阻塞之間的差異具體是什么?5. html - vue里面:src在IE(9-11)下不顯示圖片6. java - butterknife怎么綁定多個(gè)view7. android - Genymotion 模擬器可以做屏幕適配檢測嗎?8. html5 - 前端面試碰到了一個(gè)緩存數(shù)據(jù)的問題,來論壇上請教一下9. javascript - 打算寫一個(gè)c++的node圖像處理模塊,有沒有推薦的c++圖片處理庫?10. html5 - 在HBuilder中打包Android的apk包出錯(cuò),不知道是什么原因。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備