文章詳情頁(yè)
node.js - vue-cll+sass 樣式不出來(lái) 已經(jīng)npm install sass、 sass-loader了
瀏覽:111日期:2023-09-13 14:47:45
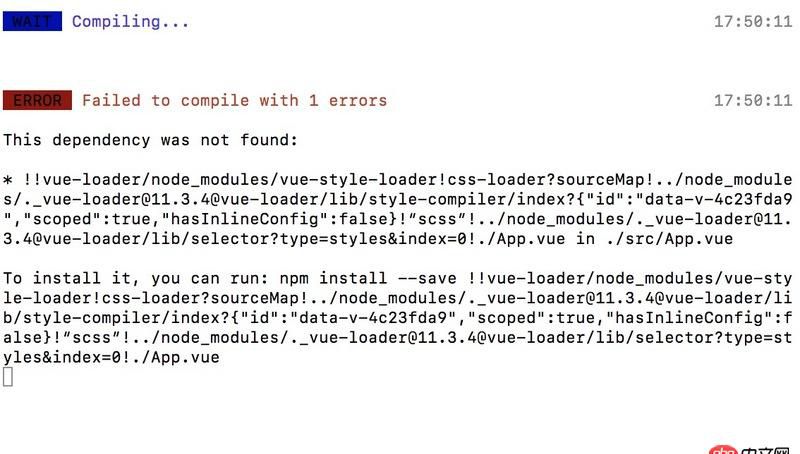
問(wèn)題描述

問(wèn)題解答
回答1:node-sass呢?
回答2:npm install node-sass -save--dev
回答3:不需要配置樣式表loader,webpack.config.js里已經(jīng)配置好了各種樣式loader(如css-loader style-loader stylus-loader等),可以參考http://www.cnblogs.com/aoping...
回答4:還要安裝 node-sass, 無(wú)需配置的。 安裝就能用
標(biāo)簽:
vue
相關(guān)文章:
1. php多任務(wù)倒計(jì)時(shí)求助2. javascript - charles map remote映射問(wèn)題3. javascript - vue組件的重復(fù)調(diào)用4. tp5.1如何使用獲取器添加自定義字段?5. 數(shù)組排序,并把排序后的值存入到新數(shù)組中6. css - 子元素跑到父元素外面7. 默認(rèn)輸出類型為json,如何輸出html8. javascript - console.log(typeof(named));的位置不同,第二個(gè)為什么會(huì)顯示undefined ?9. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?10. PHP訂單派單系統(tǒng)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備