webpack - vue-cli寫的項目(本地跑沒有問題),準備放到Nginx服務器上,有什么配置需要改的?還有怎么部署?
問題描述
本地直接用Vue-cli建的項目,webpack配置沒有動過,本地跑的沒有任何問題,但是打算放到Nginx服務器上,要改什么配置嗎?然后Nginx又怎么部署?
我搜了下,有的說在config下的index.js中改assetsPublicPath: ’./’(/a/11...)
有的說在webpack.prod.conf.js的output中加入publicPath:’./’(http://blog.csdn.net/gebitan5...)
都試過后都還是在服務器上打不開,求助求助~~~~
問題解答
回答1:如果只是Vue的話, 通過npm run build打包, 然后再把dist里面的靜態文件發布到服務器中, 在Nginx配置中通過location 路徑配置指向靜態文件的文件夾, 這樣會直接訪問該文件夾下的index.html文件的..
回答2:如果想直接通過域名來訪問你build后的項目,比如hzzly.net,那么config下的index.js中改assetsPublicPath: ’/’不需要改,如果想域名后再加一層,比如hzzly.net/resume,那么config下的index.js中改為assetsPublicPath: ’/resume/’,下面nginx配置可以不變,直接在網站主目錄新建resume文件夾即可。
server {listen 80;server_name localhost;location / { root /home/hzzly; //這里配置網站主目錄 index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html { root html;} }回答3:
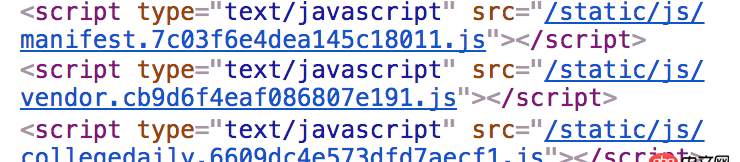
加載首頁,查看HTML文件,查看資源引用路徑是否正確。 類似上圖,查看src中的路徑,在你服務器中資源是否正確。如果不正確的話,去webpack修改資源打包路徑。
類似上圖,查看src中的路徑,在你服務器中資源是否正確。如果不正確的話,去webpack修改資源打包路徑。
是不是訪問js 404?

 網公網安備
網公網安備