css3 - border-radius兼容性問題
問題描述
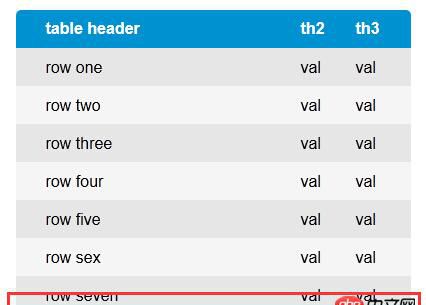
想設置table的四個角是圓弧狀,但是下邊的兩個角在火狐中無法顯示出來。在谷歌中可以正常顯示
table上部分的代碼:`<thead>
<th class='col1 header radius_t'>table header</th> <th class='col2 header'>th2</th> <th class='col3 header radius_r'>th3</th></thead>`
table下邊的代碼:
<tr class='dan rad_bot'> <td class='col1 radius_l'>row seven</td> <td class='col2'>val</td> <td class='col3 radius_b'>val</td></tr>
#r5 .radius_t{ border-radius: 5px 0 0 0;}#r5 .radius_r{ border-radius: 0 5px 0 0;}#r5 .radius_b{ -moz-border-radius-bottomright: 5px;}#r5 .radius_l{ -moz-border-bottom-left-radius: 5px;}

問題解答
回答1:首先有個建議 thead 里面套了tr別忘記其次:寫法是這樣的順序 你看下是不是寫錯了border-top-left-radius: 2em 0.5em;border-top-right-radius: 1em 3em;border-bottom-right-radius: 4em 0.5em;border-bottom-left-radius: 1em 3em;
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數據庫3. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?4. javascript - 請教如何獲取百度貼吧新增的兩個加密參數5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. 跟著課件一模一樣的操作使用tp6,出現了錯誤7. PHP類屬性聲明?8. javascript - JS請求報錯:Unexpected token T in JSON at position 09. objective-c - ios 怎么實現微信聯系列表 最好是swift10. java - 安卓接入微信登錄,onCreate不會執行

 網公網安備
網公網安備