文章詳情頁
css3 - 如何使用css將select的邊框以及右邊的小三角形去掉?
瀏覽:140日期:2023-07-26 10:12:09
問題描述
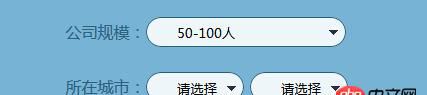
最好css2,css3都給出解決方案,效果如下:

問題解答
回答1:CSS2 只能使用p和ul進行模擬了,結構很簡單,具體可參考Alice的 button-dropdownCSS3 可以使用CSS3的屬性appearance,具體代碼如下:
select{ -moz-appearance: none; -webkit-appearance:none; appearance:none; }回答2:
很遺憾,原生的表單元素的默認樣式受控于瀏覽器的定制,這個并沒有標準可遵循。不同的瀏覽器允許你做不同程度的修改,然而完全可靠的跨瀏覽器方案是不存在的。因此樓上說得對,如果要保證 UI 的一致性,只能自己模擬一個。
以下代碼會在 chrome 和 firefox 上有效(但版本覆蓋不全)
-moz-appearance: none;-webkit-appearance: none;appearance: none;
然而其他瀏覽器就鬼知道了。
回答3:去掉干嘛, 模擬一個撒。
標簽:
CSS
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數據庫3. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?4. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的5. 跟著課件一模一樣的操作使用tp6,出現了錯誤6. PHP類屬性聲明?7. objective-c - ios 怎么實現微信聯系列表 最好是swift8. javascript - 請教如何獲取百度貼吧新增的兩個加密參數9. html - 微信瀏覽器h5<video>標簽問題10. java - 安卓接入微信登錄,onCreate不會執行
排行榜

 網公網安備
網公網安備