css3-translate3d-模糊bug - css3怎么解決1px的邊框模糊
問題描述
我這個關閉按鈕的邊框和那個叉叉都會有模糊要怎么解決
<p class='popmidbox'> <p class='icon_close'></p></p>.popmidbox{ width:300px; height: 200px;border: 1px solid #ccc;margin: 100px auto;position: relative;}.icon_close{ width: 16px;height: 16px;border-radius: 50%;border:1px solid #CCC;background: #fff; padding: 5px;position:absolute;top: -12px;right: -12px;z-index: 2;}.icon_close::before{ content:'';transform: rotate(-45deg);-webkit-transform: rotate(-45deg); width: 1px;height: 17px;background: #ccc;overflow: hidden;position: absolute; top:5px;left: 13px;}.icon_close::after{ content:'';transform: rotate(45deg);-webkit-transform: rotate(45deg); width: 1px;height: 17px;background: #ccc;overflow: hidden;position: absolute; top:5px;right: 13px;}
問題解答
回答1:你這個看起來好 高端(而且也好復雜的樣子)。現在用SVG畫的邊框,感覺比較容易。
background-image: url('data:image/svg+xml;utf8,<svg xmlns=’http://www.w3.org/2000/svg’ width=’100%’ height=’100%’><line x1=’100%’ y1=’0%’ x2=’100%’ y2=’100%’ style=’stroke:#e5e5e5;stroke-width:1’/><line x1=’0%’ y1=’100%’ x2=’100%’ y2=’100%’ style=’stroke:#e5e5e5;stroke-width:1’ /></svg>'); background-repeat: no-repeat; background-position: 0 100%;
右邊框和下邊框
http://codepen.io/charleyw/pen/qbqgQR
回答2:可以試試將.icon_close里的所有元素設置為雙倍大小,然后對.icon_close用tranform: scale(0.5)縮小一半。
回答3:transform: translateZ(0);
有些性能不是很高的設備,或者性能分配資源太少會這樣。強制用3D觸發硬件渲染,可能會解決。
相關文章:
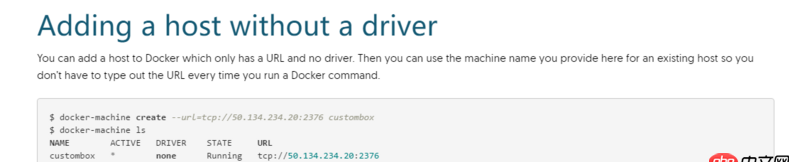
1. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””2. Span標簽3. css - 求推薦適用于vue2的框架 像bootstrap這種類型的4. docker-machine添加一個已有的docker主機問題5. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。6. css - 關于div自適應問題,大家看圖吧,說不清7. angular.js使用$resource服務把數據存入mongodb的問題。8. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?9. python - django如何每次調用標簽的時候都取隨機數據10. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)

 網公網安備
網公網安備