文章詳情頁
css3 怎么實現(xiàn)像書籍裝訂線的效果?
瀏覽:186日期:2023-07-18 18:39:12
問題描述
css 怎么實現(xiàn)像書籍裝訂線的效果?不用圖片的純css3實現(xiàn)
問題解答
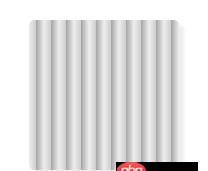
回答1:{ width: 150px; height: 150px; margin: 20% auto; background-color: white; background-image: repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%); box-shadow: 5px 5px 2px #eee; border-radius: 5px;}
效果:
repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%);
最主要是這句,重復的線性漸變,第一個參數(shù)向右,后面三個是顏色漸變點和位置,比如#aaa 5%就是從5%的地方開始漸變,而5%以前就是純的#aaa的顏色,后面兩個同理,然后重復這個漸變。
回答2:和你那個鋸齒狀的問題答案是一樣的使用css3的linear-gradient
標簽:
CSS
相關文章:
1. 運行python程序時出現(xiàn)“應用程序發(fā)生異常”的內存錯誤?2. 小白學python的問題 關于%d和%s的區(qū)別3. macos - 無法source activate python274. javascript - npm run build后調用api返回index.html5. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了6. javascript - node得到req不能得到boolean7. css - 關于background-position百分比的問題?8. html - vue里面:src在IE(9-11)下不顯示圖片9. java - 處理數(shù)據關聯(lián)關系,使用數(shù)據庫表外鍵和代碼內維護相比的優(yōu)缺點?10. android - 如何實現(xiàn)QQ pad 點擊右側輸入框,只頂右側的布局,左側布局不動
排行榜

 網公網安備
網公網安備