文章詳情頁
javascript - vue怎么獲取頁面元素樣式為空?
瀏覽:96日期:2023-06-05 15:53:53
問題描述


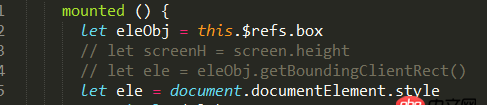
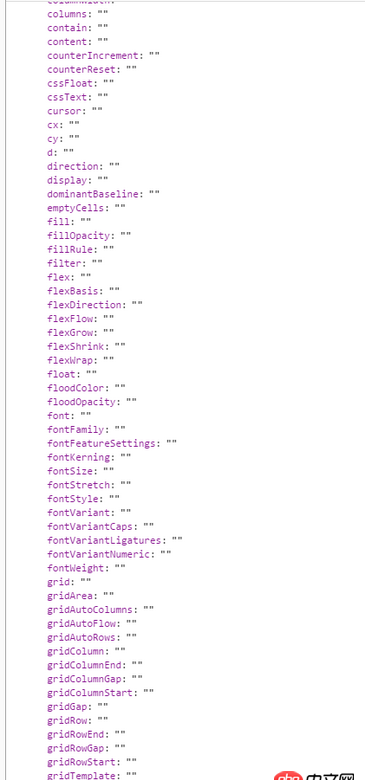
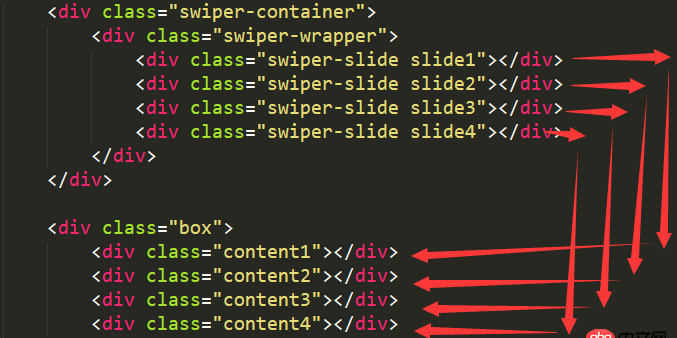
獲取到html元素對(duì)象后,輸出它的樣式全部為空怎么解決?
問題解答
回答1:你可以不使用 $ref,而使用 $el 來獲取當(dāng)前組件的根 DOM 元素。如果涉及 canvas,那么需要注意不應(yīng)對(duì) canvas 的 context 對(duì)象獲取樣式,而應(yīng)對(duì) canvas 對(duì)應(yīng)的 DOM 元素獲取樣式。
回答2:試試 window.getComputedStyle(document.documentElement)
回答3:獲取外聯(lián)樣式是需要這么寫的,你那個(gè)只能獲取內(nèi)聯(lián)樣式
let style = window.getComputedStyle(element, [pseudoElt]);element 用于獲取計(jì)算樣式的ElementpseudoElt 可選指定一個(gè)要匹配的偽元素的字符串。必須對(duì)普通元素省略(或null)。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. mysql - 10g數(shù)據(jù)庫如何遷移2. php - 有關(guān)sql語句反向LIKE的處理3. 在視圖里面寫php原生標(biāo)簽不是要迫不得已的情況才寫嗎4. 獲取上次登錄ip的原理是啥?5. node.js - session怎么存到cookie,然后服務(wù)器重啟后還能獲取。數(shù)據(jù)庫不用mongodb或redis,數(shù)據(jù)庫是mysql6. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會(huì)消失是什么情況?7. 為什么說非對(duì)象調(diào)用成員函數(shù)fetch()8. fetch_field_direct()報(bào)錯(cuò)9. 為什么點(diǎn)擊登陸沒反應(yīng)10. mysql多表聯(lián)合查詢優(yōu)化的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備