文章詳情頁
javascript - vue 列表中input只認第一個
瀏覽:84日期:2023-05-20 10:35:00
問題描述
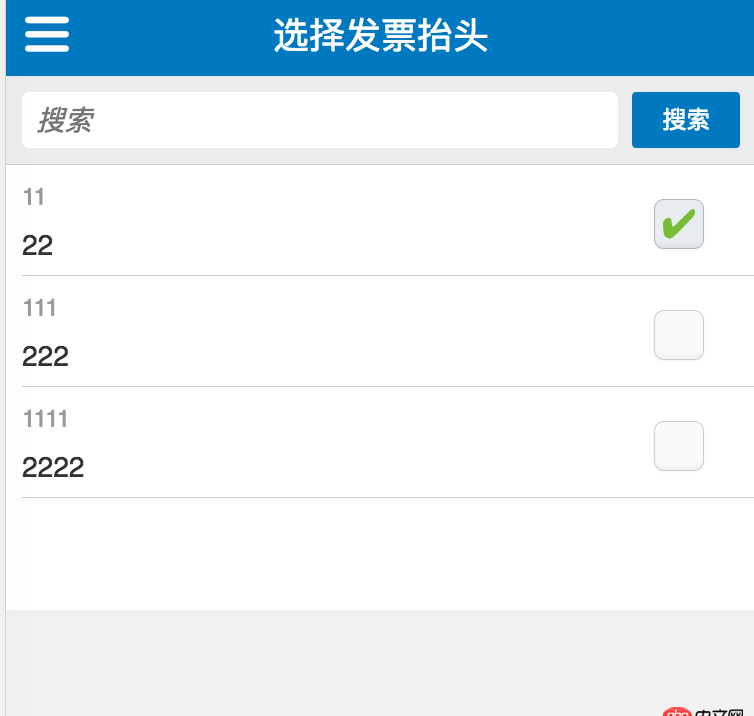
題主做了個列表 效果如圖
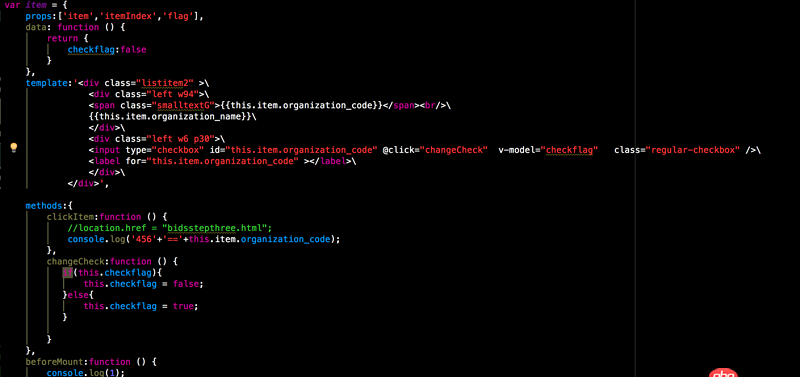
但點2,3行的checkbox都是第一行的checkbox響應,所以題主給他加了個點擊方法看了下 發現確實我不點第二行還是第三行 itemIndex都是0(itemIndex是數據源v-for時的index),把點擊事件加到最為層就是好的 為什么會這樣呢

問題解答
回答1:checkbox應該設置不同的value才能取到,否則后面兩個會被第一個覆蓋掉。
回答2:參見文檔
標簽:
JavaScript
上一條:javascript - 使用combinReducers時reducer和action命名不同action無法執行下一條:javascript - F12進入開發者中心的時候網站根據適口變化跳轉到他的移動端網頁了?
相關文章:
排行榜

 網公網安備
網公網安備