javascript - React中組件綁定this
問題描述

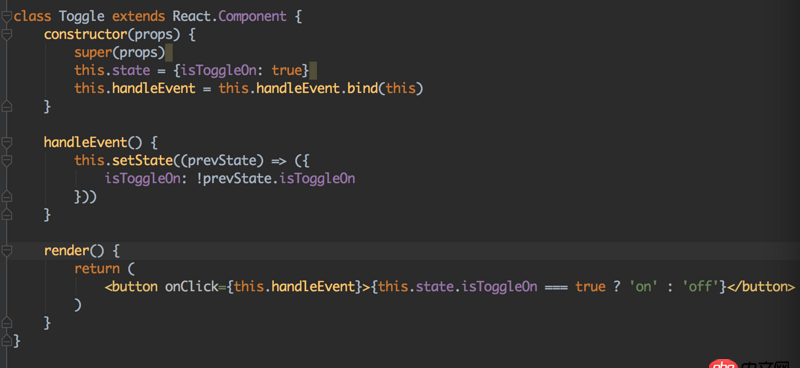
<button onClick={this.handleEvent}> //這里的this是toggle組件 為什么還需要在組件里綁定這個(gè)函數(shù)的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白這里的this綁定
問題解答
回答1:因?yàn)樵赾lass中聲明函數(shù),并不會(huì)自動(dòng)綁定this對象
所以,你在onClick={this.handleEvent}的時(shí)候,分解成兩步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick調(diào)用的時(shí)候,handleEvent中的this會(huì)是undefined(根據(jù)文檔)
所以,你需要bind一下, 那么里面的this就是當(dāng)前組件啦。
還有一種方便的寫法,就是用箭頭函數(shù)聲明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因?yàn)閔andleEvent中this.setState...的this并沒有綁定this
可以采用箭頭函數(shù)的語法糖來綁定this
handleEvent = () => { this.setState...}
相關(guān)文章:
1. python - sqlalchemy更新數(shù)據(jù)報(bào)錯(cuò)2. 運(yùn)行python程序時(shí)出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯(cuò)誤?3. javascript - h5微信中怎么禁止橫屏4. macos - 無法source activate python275. empty比isset更嚴(yán)格一點(diǎn)6. thinkphp6使用驗(yàn)證器 信息如何輸出到前端頁面7. 我在導(dǎo)入模板資源時(shí)遇到無法顯示的問題,請老師解答下8. PHPExcel表格導(dǎo)入數(shù)據(jù)庫怎么導(dǎo)入9. javascript - 微信網(wǎng)頁開發(fā)從菜單進(jìn)入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當(dāng)前頁面,求解決?10. 預(yù)訂金和尾款分別支付

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備