文章詳情頁
前端 - 求解?這種寫法怎么理解
瀏覽:144日期:2024-09-15 08:41:00
問題描述
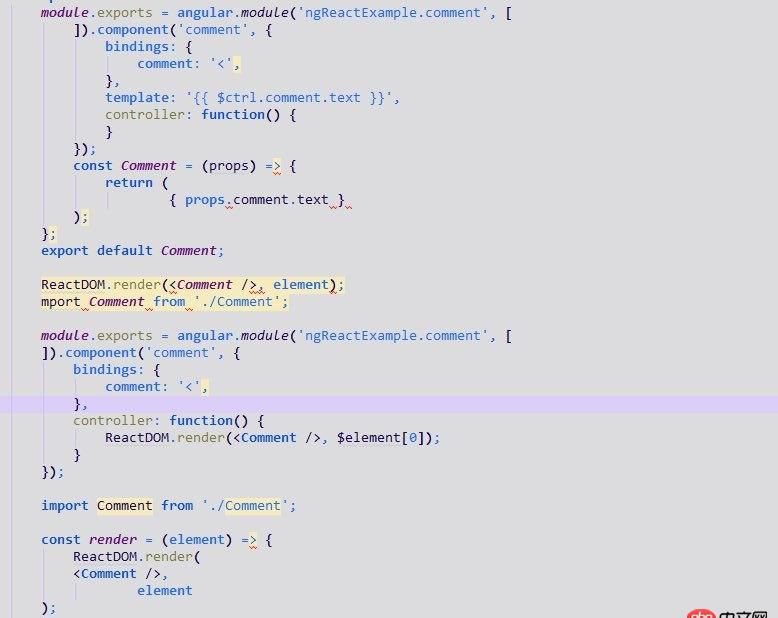
求解,這種看似融合了ng和react到底有什么用法????
問題解答
回答1:根據(jù)你截圖的代碼,其實(shí)就是用 Angular 去處理邏輯層和數(shù)據(jù)層(也就是 M 層),用 React 去處理視圖層(也就是 V 層)
結(jié)合方式早就有了。比如這個(gè)。https://github.com/ngReact/ng...
相關(guān)文章:
1. PHPExcel表格導(dǎo)入數(shù)據(jù)庫怎么導(dǎo)入2. macos - 無法source activate python273. 預(yù)訂金和尾款分別支付4. thinkphp6使用驗(yàn)證器 信息如何輸出到前端頁面5. empty比isset更嚴(yán)格一點(diǎn)6. javascript - 微信網(wǎng)頁開發(fā)從菜單進(jìn)入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當(dāng)前頁面,求解決?7. 我在導(dǎo)入模板資源時(shí)遇到無法顯示的問題,請(qǐng)老師解答下8. python - 調(diào)用api輸出頁面,會(huì)有標(biāo)簽出現(xiàn),請(qǐng)問如何清掉?9. 運(yùn)行python程序時(shí)出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯(cuò)誤?10. javascript - h5微信中怎么禁止橫屏
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備