javascript - 手機端評論出現(xiàn)輸入框,怎么實現(xiàn)?
問題描述

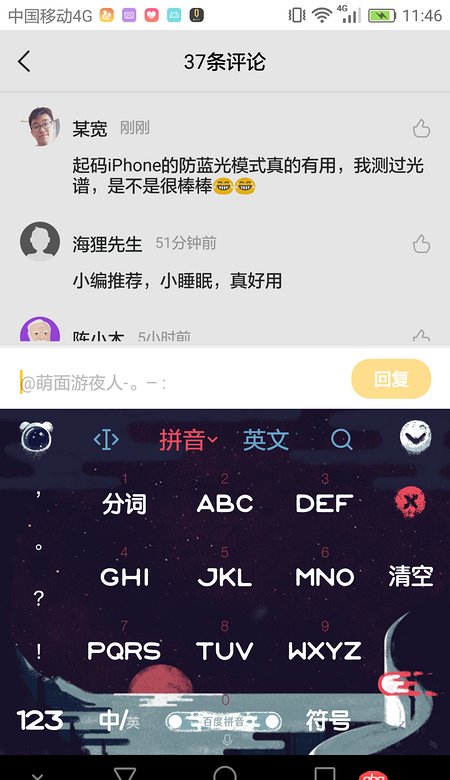
點擊每個評論都可以觸發(fā)這個輸入框,這個實現(xiàn)的方式是什么?
<p class='f-item'><p class='f-content'> /*點擊這里出現(xiàn)輸入框*/ <p class='f-recommed'>評論評論我是評論</p>/*下面是其他人回復的內(nèi)容*/ <p class='f-other'><p class='f-otherItem'> <p class='f-tit'><p class='f-tit-l'><span> <img src='http://www.piao2010.com/wenda/images/head.png' alt=''/></span> <p class='f-name'>某某某</p> <p class='f-time'>04.28 08:33</p></p><span class='f-tit-r iconfont'>3</span> </p> <p class='f-recommed'>@某某某:評論評論我是評論</p></p> </p></p> </p><nav class='f-bar'><textarea placeholder='添加評論...'></textarea><button>評論</button> </nav>
問題解答
回答1:首先,這個輸入法框,是自己寫的,一般來說是一個input標簽。 點擊按鈕,讓這個input標簽獲得焦點,既可以自動彈出輸入法。
回答2:把你代碼結(jié)構貼出來呀!原理就是獲得點擊評論的id,顯示輸入框
相關文章:
1. python - 正則表達式中,如果匹配到的字符串后一半剛好是下一個匹配字符串的前一半,怎么實現(xiàn)?2. css - 這個布局怎么實現(xiàn)?3. javascript - 不定高度動畫怎么實現(xiàn)?4. 網(wǎng)頁文字默認顯示固定行數(shù),點擊按鈕顯示全部怎么實現(xiàn)?5. android - 離線地圖的這種列表該怎么實現(xiàn)?6. (JAVA)最近在做到支付寶的一碼多付支付接口,發(fā)現(xiàn)沒有異步回調(diào)通知,需要自己輪詢查詢訂單狀態(tài),這個需要怎么實現(xiàn)?7. 識別二維碼群發(fā)海報兌換功能怎么實現(xiàn)?8. android - 安卓播放網(wǎng)絡視頻怎么實現(xiàn)?9. vue.js - vuejs 折疊面板的展開收縮動畫應該怎么實現(xiàn)?用vue自帶的過渡效果還是css3?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備