angular.js - angular指令中的scope屬性中用&獲取父作用域函數的問題
問題描述
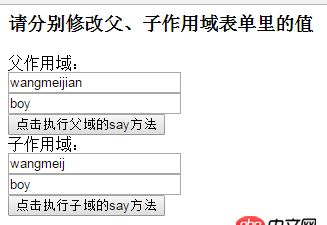
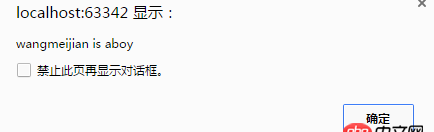
請問為什么alert中最后彈出的數據是父作用域的
點擊執行子域的say方法的結果
代碼如下:
<p ng-app='myModule'> <h3>請分別修改父、子作用域表單里的值</h3> <p ng-controller='myController'>父作用域:<br/><input type='text' ng-model='name' /><br/><input type='text' ng-model='sex' /><br/><input type='button' ng-click='say()' value='點擊執行父域的say方法' /><br/>子作用域:<br/><my-directive my-name='{{name}}' my-sex='sex' get-name=’say()’></my-directive><br/> </p></p><script src='http://www.piao2010.com/angular-1.5.8/angular.js'></script><script type='text/javascript'> var myModule = angular.module('myModule', []); myModule.controller('myController', [’$scope’, function($scope){$scope.name = 'wangmeijian';$scope.sex = 'boy';$scope.say = function(){ alert( $scope.name +' is a'+ $scope.sex )} }]) myModule.directive('myDirective', function(){return { restrict: 'EA', scope: {myName: '@',mySex: '=',getName: '&' }, template: '<input type=’text’ ng-model=’myName’ /><br/>'+ '<input type=’text’ ng-model=’mySex’ /><br/>'+ '<input type=’button’ ng-click=’getName()’ value=’點擊執行子域的say方法’ />',} })</script>
問題解答
回答1:首先一點say打印的是name,和sex。然后你子作用域里是myName和mySex。還有say中打印的是當前環境下的name和sex,這里有個閉包的概念,舉個例子
var fn ;
function test1() { var t = 1; fn = function(){console.log(t); }}function test2() { var t = 2; fn();}test1();test2(); //打印的是 1
相關文章:

 網公網安備
網公網安備