javascript - gulp遍歷文件夾壓縮css,無效
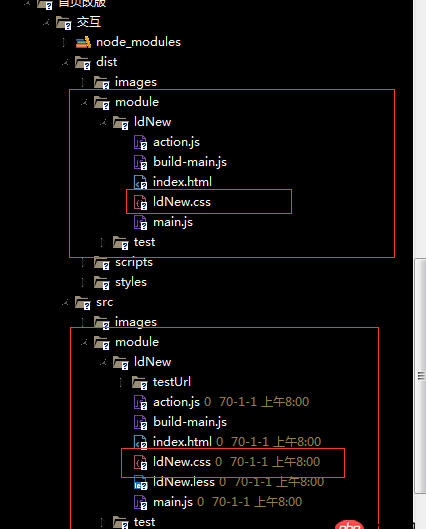
問題描述

gulp.task(’cssoModule’, [’copyModule’], function() { return gulp.src(’./dist/module/*/*.css’,function(err,files) {console.log('cssoModule ERROR: '+err);files.map(function (entry) { var destUrl = entry.substring(0,entry.lastIndexOf(’/’)); console.log(destUrl); csso() .pipe(gulp.dest(destUrl));}) })});
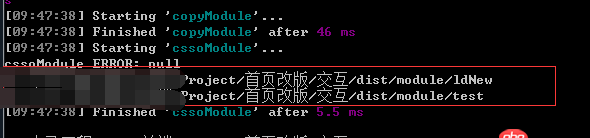
這樣無效,不知道是不是gulp哪里寫錯(cuò)了,地址destUrl兩個(gè)都可以獲取到
問題解答
回答1:gulp.task(’cssoModule’, [’copyModule’], function() { return gulp.src(’./dist/module/*/*.css’,function(err,files) {console.log('cssoModule ERROR: '+err);files.map(function (entry) { var destUrl = entry.substring(0,entry.lastIndexOf(’/’)); console.log(destUrl);// 改成這樣試試 return gulp.src(entry).pipe(csso()).pipe(gulp.dest(destUrl));}) })});回答2:
還是自己動(dòng)手豐衣足食 http://www.gulpjs.com.cn/docs...
回答3:目錄里不要出現(xiàn)中文
相關(guān)文章:
1. css - vue.js的vue單文件組件style中的scoped屬性無效2. angular.js - angularjs 中 input 綁定ng-model 無效3. CSS3 中 transition-duration 對(duì) display: none/block 屬性無效?4. vue.js - vue開發(fā)的項(xiàng)目,想在頁面打開的時(shí)候使input自動(dòng)聚焦,使用的官方的自定義指令,但是在ios真機(jī)上測(cè)試無效5. javascript - 為什么用JS設(shè)置a標(biāo)簽的diplay無效,在CSS中卻有效?6. css - div設(shè)置float:left后高度設(shè)置自動(dòng)會(huì)無效 ?7. javascript - router.push無效8. java - Spring boot 配置spring.jackson.serialization-inclusion無效9. javascript - window.opener.close()無效10. css @media print在外部樣式表中無效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備