javascript - 左側導航如何實現伸縮
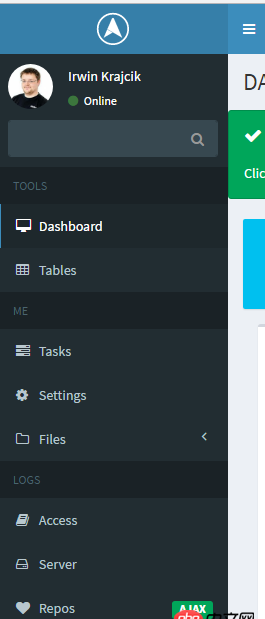
問題描述

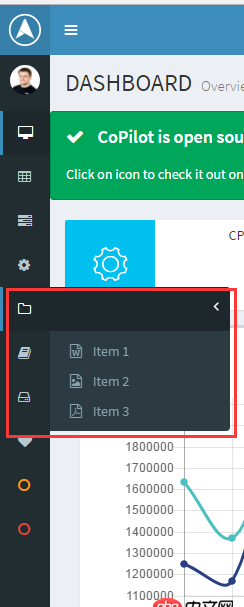
點擊按鈕然后變成:
這是用插件實現的嗎?要是用原生應該怎樣這個hover效果呢?
問題解答
回答1:這是adminlte的框架吧
原理就是用父節點的class來控制子節點的展示方式、
彈出的菜單就是你hover的子節點
https://adminlte.io/themes/Ad...
其實看看adminlte的代碼就知道了
<li class='active treeview menu-open'> <a href='http://www.piao2010.com/wenda/4716.html#'><i class='fa fa-dashboard'></i> <span>Dashboard</span><span class='pull-right-container'> <i class='fa fa-angle-left pull-right'></i></span> </a> <ul class='treeview-menu'><li><a href='http://www.piao2010.com/wenda/index.html'><i class='fa fa-circle-o'></i> Dashboard v1</a></li><li class='active'><a href='http://www.piao2010.com/wenda/index2.html'><i class='fa fa-circle-o'></i> Dashboard v2</a></li> </ul> </li>
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. 我在導入模板資源時遇到無法顯示的問題,請老師解答下3. macos - 無法source activate python274. java - butterknife怎么綁定多個view5. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下6. css - 移動端 盒子內加overflow-y:scroll后 字體會變大7. PHPExcel表格導入數據庫怎么導入8. javascript - react如何獲取offsetX?9. html - 網頁的a標簽到底要不要寫上域名?10. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效

 網公網安備
網公網安備