javascript - jq click事件重復(fù)執(zhí)行的問(wèn)題
問(wèn)題描述
求助,jq動(dòng)態(tài)生成的元素需要用on來(lái)綁定點(diǎn)擊事件才生效,而執(zhí)行on的函數(shù)里面也有點(diǎn)擊事件,然后函數(shù)就被執(zhí)行了兩次,這樣的情況該怎么解決?
問(wèn)題解答
回答1:用event對(duì)象找到你真正想點(diǎn)擊的目標(biāo)
回答2:其實(shí),無(wú)非就是事件綁定了2次或者事件冒泡引起的;1,解除事件,再綁定
$(ele).unbind(’click’).click(function() {// to do })
2,取消冒泡
$(ele).click(function(e){ e.stopPropagation();});回答3:
先去除監(jiān)聽(tīng),后監(jiān)聽(tīng).off(handler).on(handler)
回答4:這是冒泡? e.stopPropagation()
回答5:off 先解綁 在綁定
回答6:$(’document’).unbind(’click’).click(function() { //dosomething })回答7:
function removeMaopao(ev){var eEvent = ev || event;eEvent.stopPropagation() && eEvent.stopPropagation;return false; }回答8:
樓上的說(shuō)的比較清楚了。1.找到問(wèn)題 1.1 是綁定了兩次,因?yàn)閯?dòng)態(tài)生成的元素綁定了一個(gè)事件,但是在這個(gè)事件中又去調(diào)用了之前綁定的事件
$(’document’).unbind(’click’).click(function() { //取消綁定的回調(diào)事件})
1.2 還是 事件的冒泡導(dǎo)致(如果不熟悉冒泡,請(qǐng)先看下相關(guān)資料)
$(’document’).click(function(e){ //取消事件冒泡 e.stopPropagation();});
2.動(dòng)態(tài)生成的元素其實(shí)可以不一定需要使用動(dòng)態(tài)的綁定事件
使用 delegate() 方法的事件處理程序適用于當(dāng)前或未來(lái)的元素(比如由腳本創(chuàng)建的新元素)。點(diǎn)擊這里查看詳細(xì)文檔:http://www.w3school.com.cn/jq...
$('p').delegate('button','click',function(){ $('p').slideToggle();});回答9:
記得on()之后off()掉
相關(guān)文章:
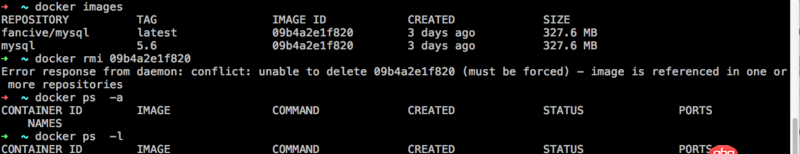
1. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個(gè)是怎么回事????2. 在應(yīng)用配置文件 app.php 中找不到’route_check_cache’配置項(xiàng)3. html按鍵開(kāi)關(guān)如何提交我想需要的值到數(shù)據(jù)庫(kù)4. css - width設(shè)置為100%之后列表無(wú)法居中5. ios - vue-cli開(kāi)發(fā)項(xiàng)目webstrom會(huì)在stylus樣式報(bào)錯(cuò),飆紅,請(qǐng)大神幫忙6. javascript - 一個(gè)頁(yè)面有四個(gè)圖片,翻頁(yè)的時(shí)候想固定住某個(gè)圖片然后翻頁(yè),如何實(shí)現(xiàn)呢?7. css3 - 怎么感覺(jué)用 rem 開(kāi)發(fā)的不多啊8. html5 - 用Egret寫(xiě)的小游戲,怎么分享到微信呢?9. python - 在pyqt中做微信的機(jī)器人,要在表格中顯示微信好友的名字,卻顯示不出來(lái),怎么解決?10. objective-c - 自定義導(dǎo)航條為類似美團(tuán)的搜索欄樣式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備