文章詳情頁
javascript - vue 通過賦值改變select的value怎么觸發change事件
瀏覽:166日期:2023-04-09 09:08:05
問題描述
從后臺獲取到select的值并賦值給select,怎么觸發change事件html代碼簡寫如下:
<select v-model='resData.type' @change='supRes(resData.type)' > <option value=''>--請選擇--</option> <option value='2'>123</option> <option value='3'>456</option></select>
js代碼簡寫如下:
axios({ method:'get', url:'***', params:{ id : row.id } }).then((res)=>{ var data = res.data.content; this.resData = { type : data.type } })supRes:function(val){ console.log(val)}
問題解答
回答1:是不是可以直接 watch resData.type ? 變相的change
回答2:手動trigger一下
標簽:
JavaScript
相關文章:
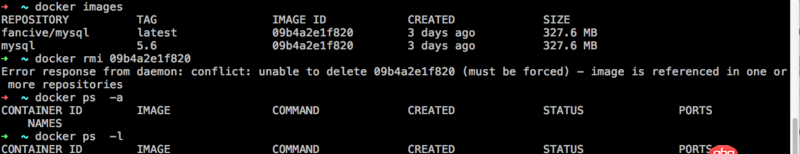
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. mysql取模分表與分表5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. PHP類屬性聲明?9. objective-c - ios 怎么實現微信聯系列表 最好是swift10. javascript - 請教如何獲取百度貼吧新增的兩個加密參數
排行榜

 網公網安備
網公網安備