javascript - ajax返回數據最后一條排列錯誤
問題描述
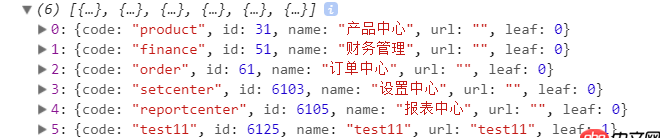
請求到一組數據
對其排序做了處理
$.ajax( {////獲取1級導航url: '/resource/menus/'+pid+'.do',cache: false,dataType:'json',success: function(jsonData){ var liArr = []; var _li = ’’; console.log(jsonData); $.each(jsonData, function(i,e){if(e.url==null|| e.url==''){ e.leaf = 0;}else{ e.leaf = 1;} if(e.leaf ===0){_li = '<li><a class=’crP’ data- onClick = ’getSlideMenu(0)’>'+e.name+'</a></a>'; } liArr.push($(_li));});
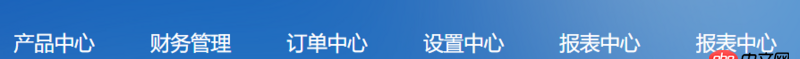
結果最后一列顯示有問題,
問題出在哪呢?
問題解答
回答1:因為你最后一項的leaf不等于0,所以_li沒有被重新賦值,仍然是上一項的值,所以最后一項就跟倒數第二項相同。
回答2:這樣寫
if(e.leaf ===0){ liArr.push($('<li><a class=’crP’ data- onClick = ’getSlideMenu(0)’>'+e.name+'</a></a>'));}
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. 前端 - CSS3 box-shadow如何設置,或者用什么方法可以產生圖中這樣陰影的效果。3. node.js - vue-cll+sass 樣式不出來 已經npm install sass、 sass-loader了4. html - css 如何讓文字標題顯示在邊框上?5. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????6. 在應用配置文件 app.php 中找不到’route_check_cache’配置項7. html按鍵開關如何提交我想需要的值到數據庫8. html - 微信端video標簽播放mp4視頻,安卓端提示視頻解析錯誤9. HTML5中怎么判斷用戶是否正在瀏覽頁面?10. html5 - 微信開發的時候老是報這樣的錯誤errmsg config invalid signature

 網公網安備
網公網安備