文章詳情頁
javascript - react 組件 使用super()報(bào)錯
瀏覽:122日期:2023-03-02 14:28:12
問題描述
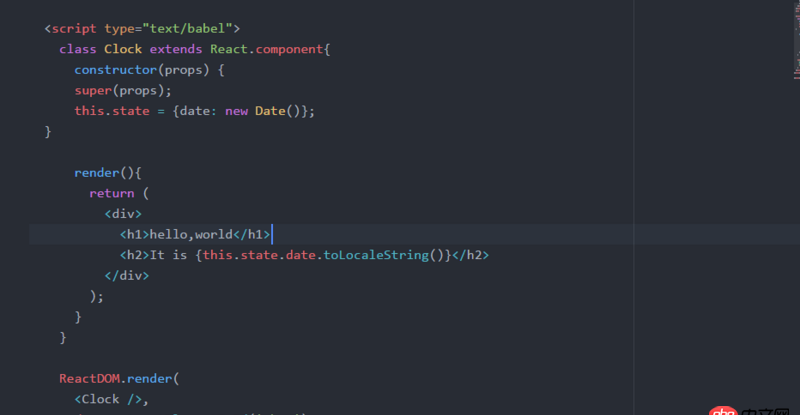
項(xiàng)目要用react,于是就按照官網(wǎng)和阮一峰的教程在學(xué)代碼如圖: 下面的是對react的引用,就是從阮一峰的demo里面直接復(fù)制的三個文件
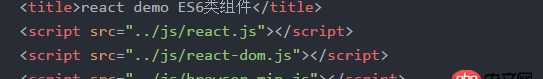
下面的是對react的引用,就是從阮一峰的demo里面直接復(fù)制的三個文件 如下為運(yùn)行后對super的報(bào)錯,這個是因?yàn)橐玫奈募锩嫒鄙贃|西嗎
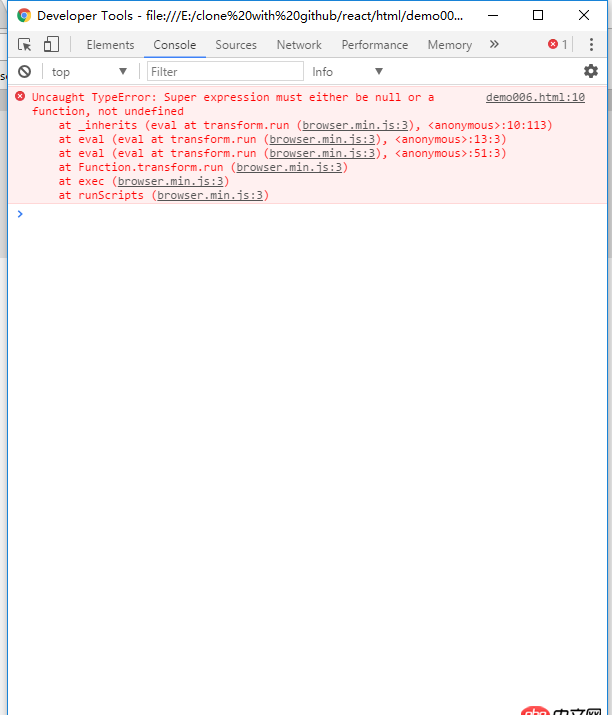
如下為運(yùn)行后對super的報(bào)錯,這個是因?yàn)橐玫奈募锩嫒鄙贃|西嗎
問題解答
回答1:因?yàn)槟銢]傳任何的prop,所以props是undefined的,這里應(yīng)該用super()。
回答2:少引一個babel, class xxx extends React是es6寫法, 需要轉(zhuǎn)義.可以下載下來本地引用.
<script src='https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js'></script>回答3:
樓上正解,super()不帶props參數(shù) 就不會報(bào)錯
回答4:各位英語不看的咯 0_0
這個錯誤難道不是說super undefined?誰是super?Component構(gòu)造函數(shù)哇
看樓主用的React.component 而不是React.Component
標(biāo)簽:
JavaScript
上一條:javascript - vue 初始化如何 觸發(fā)watch下一條:javascript - 一個頁面有四個圖片,翻頁的時候想固定住某個圖片然后翻頁,如何實(shí)現(xiàn)呢?
相關(guān)文章:
1. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?2. docker綁定了nginx端口 外部訪問不到3. thinkphp5.1學(xué)習(xí)時遇到session問題4. docker容器呢SSH為什么連不通呢?5. nignx - docker內(nèi)nginx 80端口被占用6. angular.js - angular內(nèi)容過長展開收起效果7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. 前端 - ng-view不能加載進(jìn)模板9. javascript - iframe 為什么加載網(wǎng)頁的時候滾動條這樣顯示?10. php - 第三方支付平臺在很短時間內(nèi)多次異步通知,訂單多次確認(rèn)收款
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備