文章詳情頁
javascript - vue 初始化如何 觸發watch
瀏覽:113日期:2023-03-02 13:47:52
問題描述
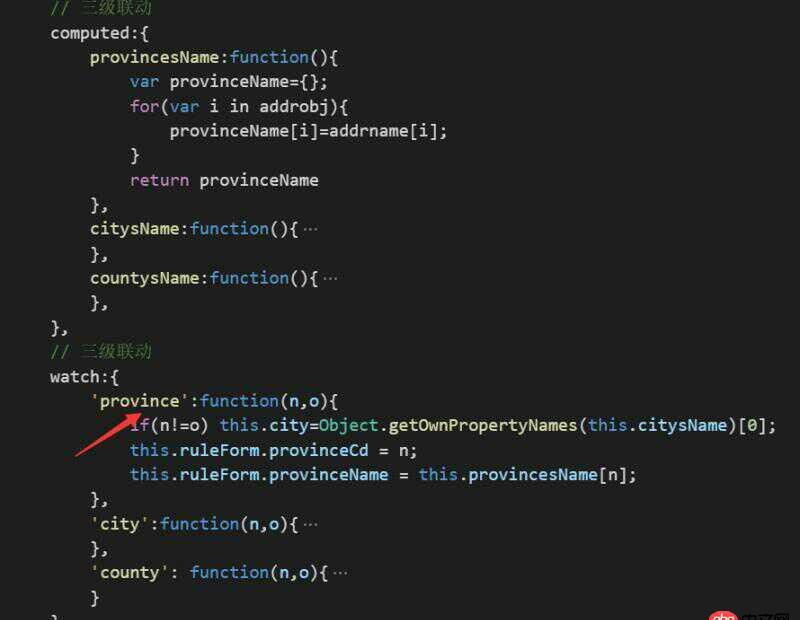
 怎么在created里觸發這個watch事件
怎么在created里觸發這個watch事件
問題解答
回答1:將考慮的方式從【如何在 created 中觸發該事件】轉換為【如何將該邏輯封裝,而后在 created 中觸發】,就有答案了:
將 watch 中的邏輯封裝為一個 methods 中的函數。
在 created 中調用該 methods 函數。
這樣就在不損失復用性的前提下實現了需求。
標簽:
JavaScript
相關文章:
1. nignx - docker內nginx 80端口被占用2. debian - docker依賴的aufs-tools源碼哪里可以找到啊?3. docker網絡端口映射,沒有方便點的操作方法么?4. 前端 - ng-view不能加載進模板5. android clickablespan獲取選中內容6. docker容器呢SSH為什么連不通呢?7. python - from ..xxxx import xxxx到底是什么意思呢?8. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””9. docker綁定了nginx端口 外部訪問不到10. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?
排行榜

 網公網安備
網公網安備