css - 前端flex布局嵌套內層的布局不起作用?
問題描述
<!DOCTYPE html>
<html lang='en'> <head><meta charset='UTF-8'><title>Document</title><style type='text/css' media='screen'> .box{ width: 200px; display: flex; height: 200px; background: skyblue; flex-direction: column;} .first{ height:30px; width: 200px; background: red;} .second{ flex-grow: 1; background: pink; style:flex;} .third{width:100%; height: 30px; background: yellow;} .fourth{ width: 100%; flex-grow: 1; background: gray }</style> </head> <body><p class='box'> <p class='first'></p> <p class='second'><p class='third'></p><p class='fourth'> </p> </p></p> </body></html>這樣做class為fourth的標簽的高度就無法自適應了?該如何解決這個問題?
問題解答
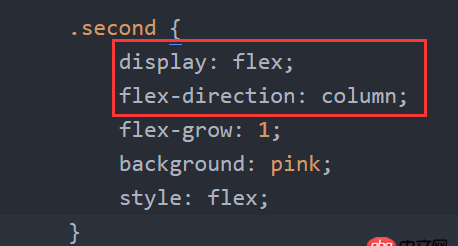
回答1:修改一下入下圖的地方

謝謝,我怎么說我項目中的代碼不起作用,原來是多個分號。。。找的我好慘
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得3. mysql - 用PHPEXCEL將excel文件導入數據庫數據5000+條,本地數據庫正常,線上只導入15條,沒有報錯,哪里的問題?4. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!5. docker - 如何修改運行中容器的配置6. docker不顯示端口映射呢?7. docker-compose中volumes的問題8. nignx - docker內nginx 80端口被占用9. 為什么我ping不通我的docker容器呢???10. docker綁定了nginx端口 外部訪問不到

 網公網安備
網公網安備