文章詳情頁
angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得
瀏覽:326日期:2024-09-24 09:30:57
問題描述
.when(’/asset/:type’, {//資產詳情路由templateUrl: ’tpl/asset.html’,controller: ’assetCtrl’ })
在路由config里面type的其中一個可能是為空值,不同的值跳轉到的頁面展示效果不一致,現在在頁面用函數:ng-click='jump(’/asset/ ’)'可以傳遞空字符串,但相應的跳轉到頁面后路由為:#/asset/%20,在后面自動加了%20, 然后在ng-switch='type' 里面使用ng-switch-when=' ',卻顯示不出相應的效果,也嘗試過ng-switch-when='%20',都無法跳轉到匹配的樣式。請問應該怎么才能實現這個效果?
問題解答
回答1:默認即為空,不需要特地加一個 空格符 來實現
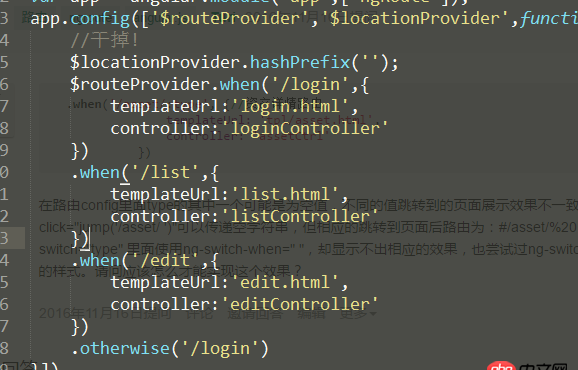
回答2:$locationProvider.hashPrefix(’’);  這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
相關文章:
1. 我在導入模板資源時遇到無法顯示的問題,請老師解答下2. 運行python程序時出現“應用程序發生異常”的內存錯誤?3. thinkphp6使用驗證器 信息如何輸出到前端頁面4. python - sqlalchemy更新數據報錯5. javascript - h5微信中怎么禁止橫屏6. PHPExcel表格導入數據庫怎么導入7. macos - 無法source activate python278. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下9. html - 網頁的a標簽到底要不要寫上域名?10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

 網公網安備
網公網安備