html - 一道簡單CSS的面試題
問題描述
今天剛剛碰到的 hr要求一個半小時完成
要求p自適應大小
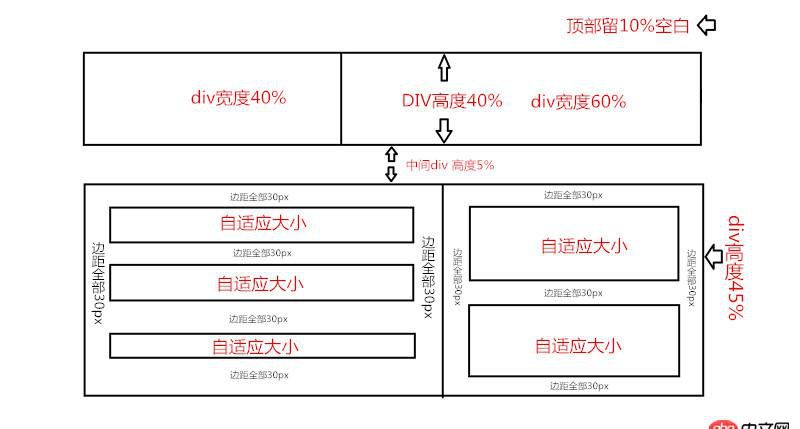
邊距都是30px,剩下的p全部自適應屏幕 如果有根據屏幕大小自動變化CSS樣式的更好
要求已經寫在圖上了 有沒有萌新前來練手

問題解答
回答1:<style type='text/css'><!-- html,body {height: 100%; } body, body * {margin: 0;padding: 0; } p {box-sizing: border-box;-webkit-box-sizing: border-box;border: 1px solid #333; } .header_left, .header_right {height: 40%;float: left;margin-top: 10%; } .header_left {width: 40%; } .header_right {width: 60%;border-left-style: none; } .clear {clear: both;border: none; } .main {margin-top: 5%;height: 45%;color: red;text-align: center; } .main_left, .main_right {float: left;width: 60%;height: 100%;border: none; } .main_right {width: 40%;border-left: 1px solid #333; }.main_left_top,.main_left_middle,.main_left_bottom,.main_right_top,.main_right_bottom { margin: 30px;}--></style> <p class='header_left'></p><p class='header_right'></p><p class='clear'></p> <p class='main'><p class='main_left'><p class='main_left_top'>隨著內容適應大小</p><p class='main_left_top'>隨著內容適應大小</p><p class='main_left_bottom'>隨著內容適應大小</p> </p><p class='main_right'><p class='main_right_top'>隨著內容適應大小</p><p class='main_right_bottom'>隨著內容適應大小</p></p><p class='clear'></p> </p>回答2:
有2種方法實現一種是float,一種是flex,不過可能flex的兼容性不太好float布局
flex布局
回答3:這個問題不難啊,我會,分分鐘搞定
回答4:圖已經寫得很詳細了,只要根據圖寫出相應的布局就OK了。如果還是迷茫的,建議你從鞏固一下p布局。
回答5:挺簡單的,只是自適應不是響應式,都標著百分比了
相關文章:
1. PHP類中的$this2. python - 版本號對比方法優化3. css - 關于移動端定位position準確的問題?4. javascript - 為什么在谷歌控制臺 輸出1的時候,輸出的1立馬就不見了5. node.js - nodejs單進程產生的數據庫連接多線程并發問題探討6. css - 瀏覽器開發者工具怎么審查keyframe動畫7. 請教python編碼風格和異常處理問題8. python - 有一個函數名(字符串形式),如何能夠調用這個函數?9. javascript - vue+element UI中selecter總是顯示初始值,不顯示placeholder值10. html5 - 小程序手機預覽圖片整體上移

 網公網安備
網公網安備