文章詳情頁
css - 多個div顯示橫向滾動條
瀏覽:115日期:2023-01-13 10:56:39
問題描述
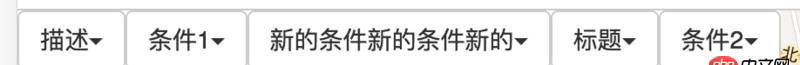
 類似這種條目多的話顯示橫向滾動條怎么實現
類似這種條目多的話顯示橫向滾動條怎么實現
問題解答
回答1:這個...
來,看代碼; 隨時交流:
HTML:
<p><ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul> </p>
CSS:
p{width: 996px;height: 120px;overflow-x:auto;overflow-y:hidden; } ul{width: 1990px; } li{width: 220px;height: 300px;margin: 10px;float: left;background: red; }回答2:
ul li 寫 然后li float, display block
回答3:同一樓,在外層再套個p,設置外層p的overflow-x: auto
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備