文章詳情頁
javascript - 如何將點擊事件后加載的input框添加到textarea底部
瀏覽:183日期:2022-12-29 15:07:08
問題描述
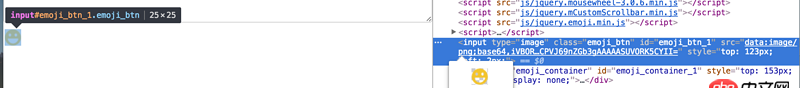
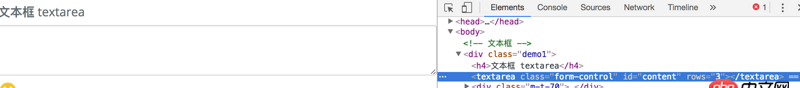
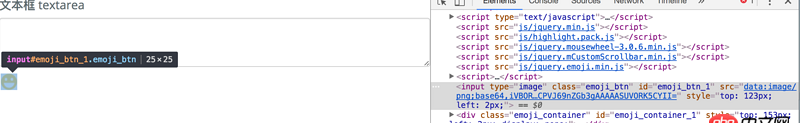
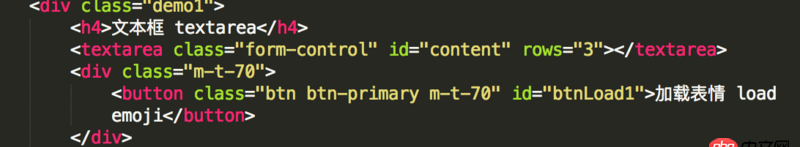
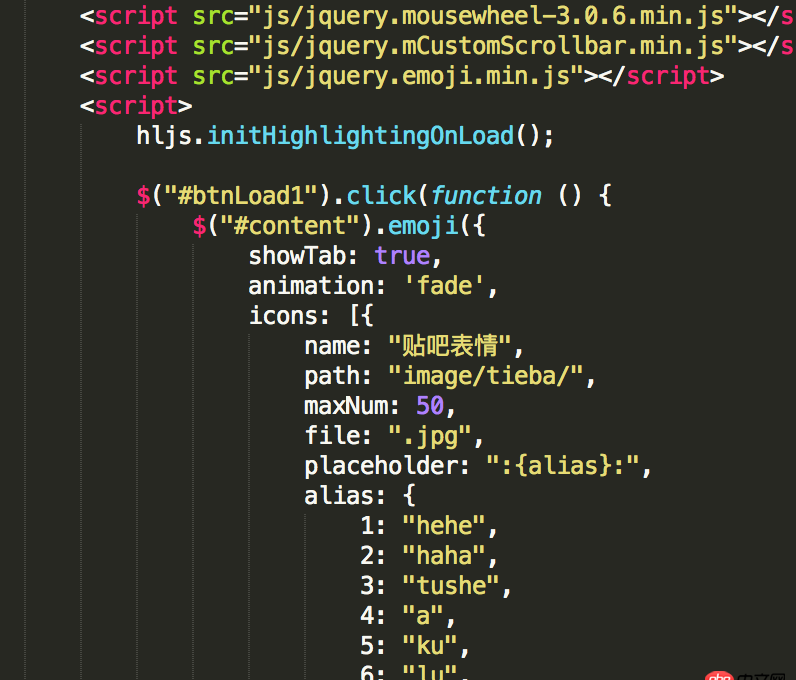
下面的點擊事件執行后,添加的樣式在JavaScript執行的底部,那么怎么將他弄到textarea框的底部去呢?我下面調試還有代碼都貼出來了,大神幫我解答一下,先說聲謝謝了。




問題解答
回答1:js用insertbefore,jquery用before,獲取class=m–t–70的元素,把你創建的元素插入到前面就可以啦
標簽:
JavaScript
相關文章:
1. 我在導入模板資源時遇到無法顯示的問題,請老師解答下2. 運行python程序時出現“應用程序發生異常”的內存錯誤?3. thinkphp6使用驗證器 信息如何輸出到前端頁面4. python - sqlalchemy更新數據報錯5. javascript - h5微信中怎么禁止橫屏6. PHPExcel表格導入數據庫怎么導入7. macos - 無法source activate python278. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下9. html - 網頁的a標簽到底要不要寫上域名?10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

 網公網安備
網公網安備