文章詳情頁
javascript - webpack打包問題
瀏覽:161日期:2022-12-24 13:30:57
問題描述



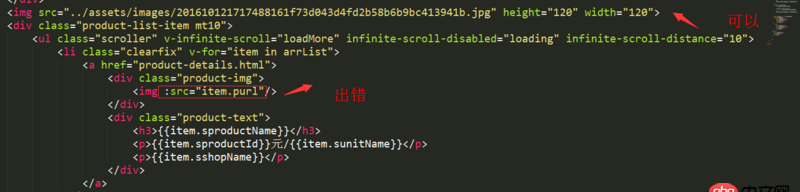
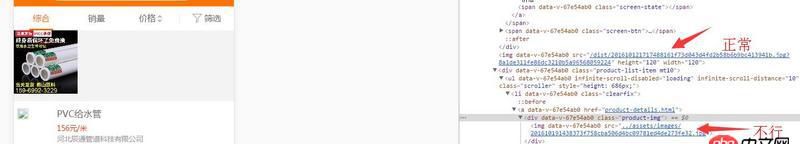
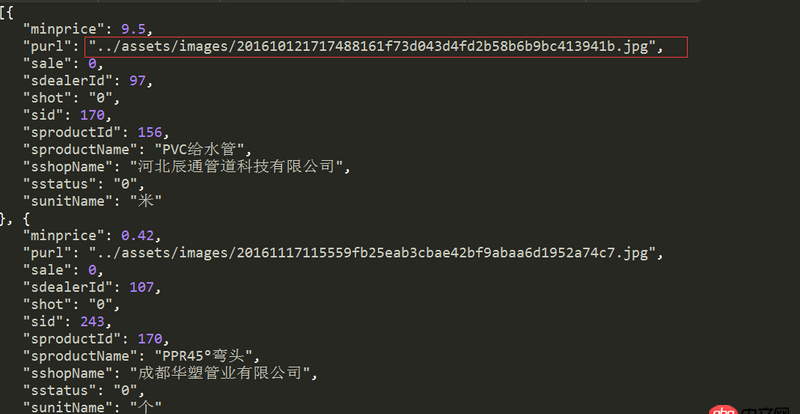
路徑是一樣的,但是item.purl是數組遍歷循環出來的 為什么webpack不會打包在一起的?
問題解答
回答1:因為webpack還沒這么智能。。。webpack只能自動打包img的src屬性和style標簽里面的css background-image屬性指向的圖片文件,內聯CSS都不行。。。
回答2:purl: require(’../assets/xxx.jpg’)
標簽:
JavaScript
相關文章:
1. node.js - session怎么存到cookie,然后服務器重啟后還能獲取。數據庫不用mongodb或redis,數據庫是mysql2. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?3. mysql - 數據庫批量插入數據的速度是否與索引有關?4. 數據庫 - mysql中怎樣修改帶點的字段名的位置?5. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢6. 統計 - MYSQL版本問題導致SQL語法錯誤!unknow column ’SQLSTR’7. 為什么我寫的PHP不行8. shell - mysql中update語句錯誤9. mysql - 查詢表里邊id為16的content然后,更新id大于16的content為查出來的content10. angular.js使用$resource服務把數據存入mongodb的問題。
排行榜

 網公網安備
網公網安備