angular.js - angularjs 與requirejs集成
問題描述
用require.js管理angular的依賴,發現如下問題(直接上代碼):
下面是main.js:------------------------------------------------
require.config({
paths: { 'angular': '../vender/angular-1.5.8/angular', 'jquery': '../vender/jquery-1.11.3', 'angularRoute': '../vender/angular-1.5.8/angular-route.min', 'angularResource': '../vender/angular-1.5.8/angular-resource.min', 'domReady':'../vender/domReady',},shim:{ angular:{exports :'angular' }, angularRoute:{deps:['angular'] }, angularResource:{deps:['angular'] }, },waitSeconds: 0
});
require([
’app’,’bootstrap’,],function(app){’use scrict’;app.config([’$routeProvider’,function($routeProvider){ console.log($routeProvider);}])
})
下面是app.js:------------------------------
define([’angular’],
function(angular){ console.log(’app’); return angular.module(’app’,[]);}
);
下面是bootstrap.js:---------------------------------
define([’angular’,’domReady’],function(angular,domReady){
domReady(function(){ console.log(’boot’); angular.bootstrap(document,[’app’]);})
})
以上是沒有報錯的,如下是正常運行結果:

@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
當我在app.js里面加了依賴的模塊(angularResource)如下:
define([’angular’,’angularResource’],
function(angular){ console.log(’app’); return angular.module(’app’,[’ngResource’]);}
);
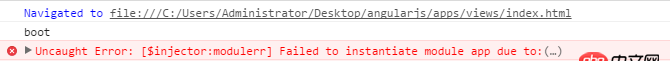
這時就會報錯:如下

可以看到app并沒有打印出來,這時為何呢?只是引入一個模塊而已。如果在bootstrap.js里面引入一個依賴app:如下define([’angular’,’domReady’,’app’],function(angular,domReady){
domReady(function(){ console.log(’boot’); angular.bootstrap(document,[’app’]);})
})就不會報錯了。可是不明白為何之前引入一個angularResource就會導致報錯呢?
問題解答
回答1:既然應用所有子頁面都用到了angular,所以并不需要按需加載angular
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. 我在導入模板資源時遇到無法顯示的問題,請老師解答下3. macos - 無法source activate python274. java - butterknife怎么綁定多個view5. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下6. css - 移動端 盒子內加overflow-y:scroll后 字體會變大7. PHPExcel表格導入數據庫怎么導入8. javascript - react如何獲取offsetX?9. html - 網頁的a標簽到底要不要寫上域名?10. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效

 網公網安備
網公網安備