文章詳情頁
javascript - 滾動(dòng)條遮住了hover彈出層?
瀏覽:224日期:2022-12-08 18:31:55
問題描述
添加滾動(dòng)條之后,滾動(dòng)條遮住了右側(cè)的彈出層,看不到,去掉滾動(dòng)條之后內(nèi)容就可以看到了 。請(qǐng)問這個(gè)問題應(yīng)該怎么解決?
 (無法彈出)
(無法彈出)
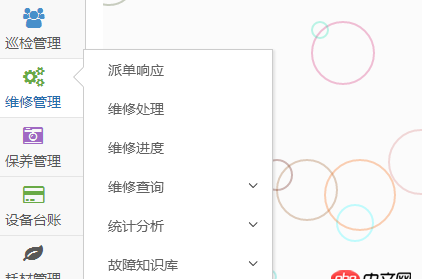
 (可以看到彈出層)
(可以看到彈出層)
求問怎么解決 必須加滾動(dòng)條 但加了之后無法彈出 求問怎么解決?
<p style='height:567px;overflow :auto; scrolling: yes;'>
這是左側(cè)代碼
問題解答
回答1:你布局有問題才會(huì)遮住吧
回答2:父元素設(shè)了overflow:auto.創(chuàng)建了BFC.自然出現(xiàn)了橫向的滾動(dòng)條啦.
回答3:你的彈出面板不應(yīng)該寫到sidebar的dom下。應(yīng)該獨(dú)立出來。用js控制顯示坐標(biāo) 這樣就避免這個(gè)問題了。
回答4:樓上說的是正確的,只要用JS遍歷點(diǎn)擊層,點(diǎn)擊哪個(gè)出現(xiàn)哪個(gè)彈出層就行了,彈出層寫在sidebar外面。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. macos - 無法source activate python272. 運(yùn)行python程序時(shí)出現(xiàn)“應(yīng)用程序發(fā)生異常”的內(nèi)存錯(cuò)誤?3. javascript - 微信 H5 授權(quán) 返回鍵4. github - 求助大神啊,win10 git clone error,折騰了幾天都不行,以前原本好好的,突然就這樣了5. android - 如何實(shí)現(xiàn)QQ pad 點(diǎn)擊右側(cè)輸入框,只頂右側(cè)的布局,左側(cè)布局不動(dòng)6. javascript - npm run build后調(diào)用api返回index.html7. css - 關(guān)于background-position百分比的問題?8. html - vue里面:src在IE(9-11)下不顯示圖片9. javascript - node得到req不能得到boolean10. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備