javascript - 手機(jī)端小游戲開發(fā)頁面全屏顯示問題
問題描述
開發(fā)一個簡單的小游戲,設(shè)計(jì)圖給的尺寸是640*1136, 做了rem適配后 在有些高度小的手機(jī)無法顯示全部內(nèi)容,游戲也不能用滾動條,應(yīng)該怎么處理啊?謝謝
問題解答
回答1:可以參考一下這個項(xiàng)目中的方法:https://wa.qq.com/xplan/earth...這個項(xiàng)目中有個固定區(qū)域顯示地球,軌道,小手等,如何保證在不同尺寸下它們的相對位置都相同呢?
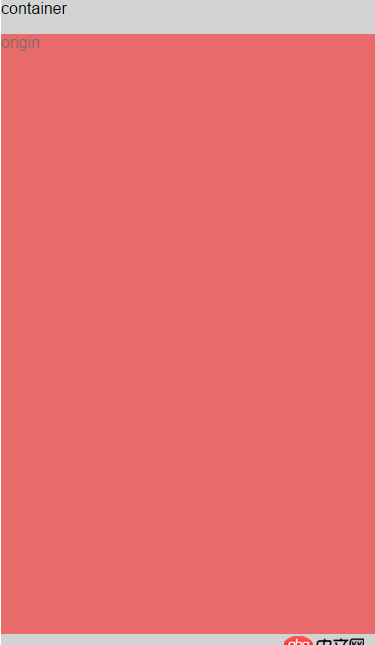
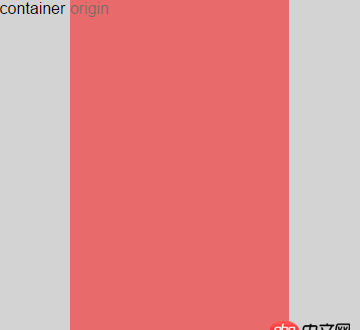
他的方法是,在一個固定大小的區(qū)域(375 * 600)進(jìn)行布局,然后根據(jù)屏幕大小,scale這個固定區(qū)域,讓它正好被屏幕contain起來。
我覺得你的游戲也可以用這樣的方式。
下圖是在不同尺寸下去保證一個固有比例的區(qū)域示例:

其實(shí)這樣的項(xiàng)目在設(shè)計(jì)的時候就不能把比例設(shè)定的太狹隘,你這個比例是按照iphone5的比例設(shè)置的,那么其他比iphone5長或者寬的設(shè)備上顯示都會有問題(就算使用上面的方法,也需要在區(qū)域外的部分拿顏色或者背景填充)。
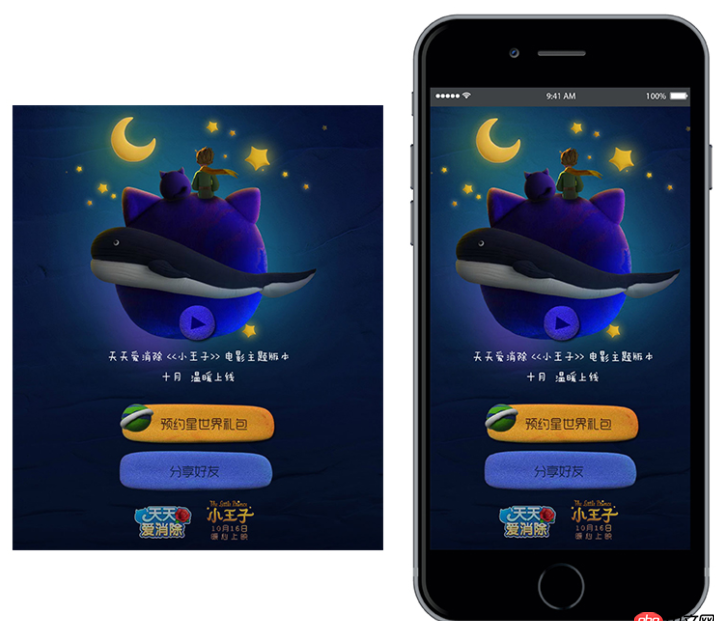
之前看到的例子,這個設(shè)計(jì)圖基本上是個方的,這樣他就允許在不同尺寸設(shè)備上顯示不完全一樣,但是關(guān)鍵區(qū)域都能顯示出來。

overflow ,然后根據(jù)鏡頭調(diào)整場景的位置
相關(guān)文章:
1. mysql - 數(shù)據(jù)庫建字段,默認(rèn)值空和empty string有什么區(qū)別 1102. 新人求教MySQL關(guān)于判斷后拼接條件進(jìn)行查詢的sql語句3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?4. mysql - 這種分級一對多,且分級不平衡的模型該怎么設(shè)計(jì)表?5. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?6. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決7. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計(jì)?8. mysql - 表名稱前綴到底有啥用?9. mysql - 千萬數(shù)據(jù) 分頁,當(dāng)偏移量 原來越大時,怎么優(yōu)化速度10. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備