文章詳情頁
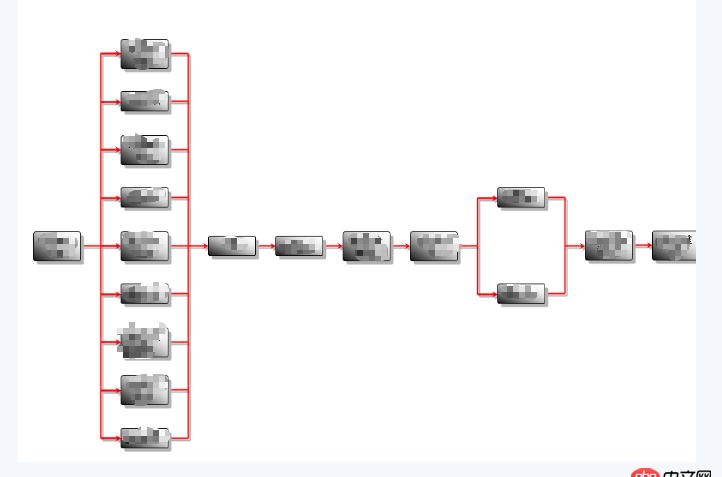
javascript - 有可以根據數據生成這種流程圖的插件嗎?
瀏覽:94日期:2022-11-24 15:08:02
問題描述
我看了下echart等等,貌似沒有這種唉,求皇軍帶路
問題解答
回答1:關系圖
標簽:
JavaScript
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數據庫3. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?4. javascript - 請教如何獲取百度貼吧新增的兩個加密參數5. Android中能不能判斷一個數據庫是create來的,還是open來的?6. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. PHP類屬性聲明?9. javascript - 求助canvas繪制馬賽克的問題,老是取色不準10. java - 安卓接入微信登錄,onCreate不會執行
排行榜

 網公網安備
網公網安備