文章詳情頁
javascript - 兩個span分別點擊 都會出現(xiàn)一個ul列表 點擊 ul li的值 賦給當(dāng)前點擊的這個span?
瀏覽:144日期:2022-11-24 14:38:36
問題描述
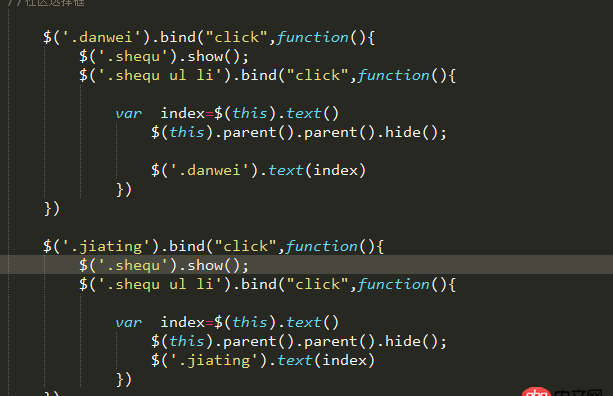
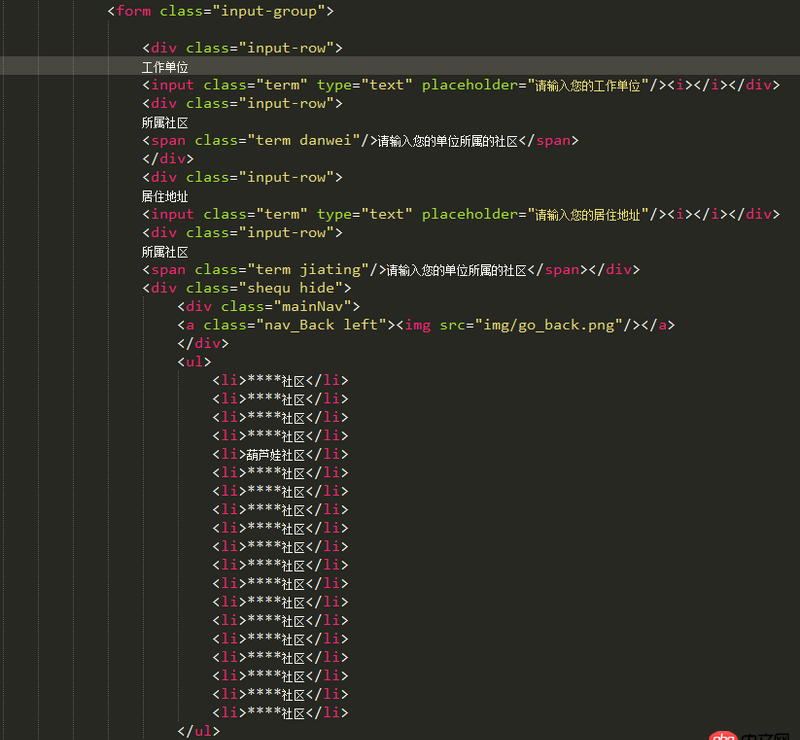
我寫了兩個span分別點擊的時候都可以使這個ul列表出現(xiàn) 但是 當(dāng)點擊這個ul li 的時候 兩個span的值全被附上了當(dāng)其中 一個改變的時候 另一個也會隨著變化 我的原意是 點那個 那個被賦值 求大神解決

問題解答
回答1:你的代碼就是這樣的啊,如果你要實現(xiàn)你要的效果,你需要在 家庭和單位弄一個變量,如
var isJiatin = true; //我們默認是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判斷是家庭還是社區(qū) //do something })
就醬
標(biāo)簽:
JavaScript
相關(guān)文章:
1. 在應(yīng)用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關(guān)如何提交我想需要的值到數(shù)據(jù)庫3. HTML 5輸入框只能輸入漢字、字母、數(shù)字、標(biāo)點符號?正則如何寫?4. javascript - 請教如何獲取百度貼吧新增的兩個加密參數(shù)5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯誤7. PHP類屬性聲明?8. javascript - JS請求報錯:Unexpected token T in JSON at position 09. objective-c - ios 怎么實現(xiàn)微信聯(lián)系列表 最好是swift10. java - 安卓接入微信登錄,onCreate不會執(zhí)行
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備