html5 - 在一個頁面中 初始了兩個swiper 不知道哪里錯了 一直不對
問題描述

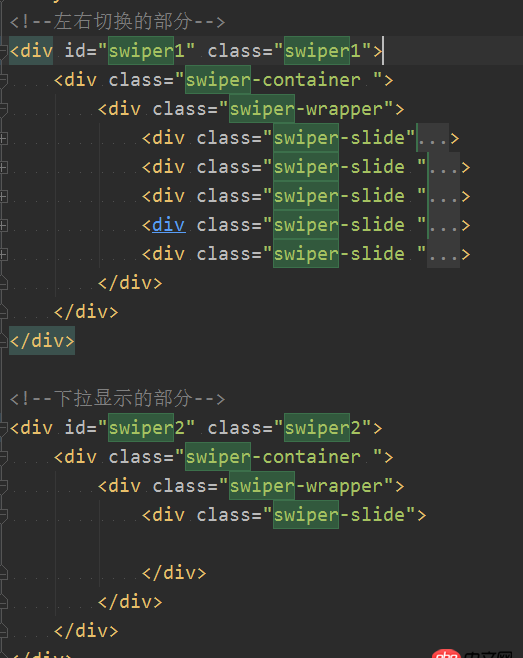
var mySwiper1 = new Swiper(’.swiper1 .swiper-container’, {direction: ’horizontal’,resistanceRatio: 0,prevButton: ’.swiper-button-prev’,nextButton: ’.swiper-button-next’,a11y: true,initialSlide: initSceneIndex,// autoplay:4000,// autoplayStopOnLast : true,onInit: function (swiper) { //Swiper2.x的初始化是onFirstInit swiperAnimateCache(swiper); //隱藏動畫元素 swiperAnimate(swiper); //初始化完成開始動畫},onSlideChangeEnd: function (swiper) { swiperAnimate(swiper); //每個slide切換結束時也運行當前slide動畫} }); var mySwiper2 = new Swiper(’.swiper2 .swiper-container’, {direction: ’vertical’,resistanceRatio: 0,a11y: true,// autoplay:4000,// autoplayStopOnLast : true,onInit: function (swiper) { //Swiper2.x的初始化是onFirstInit swiperAnimateCache(swiper); //隱藏動畫元素 swiperAnimate(swiper); //初始化完成開始動畫},onSlideChangeEnd: function (swiper) { swiperAnimate(swiper); //每個slide切換結束時也運行當前slide動畫} });
問題解答
回答1:是在太懵了 ><
相關文章:
1. 運行python程序時出現(xiàn)“應用程序發(fā)生異常”的內存錯誤?2. java - butterknife怎么綁定多個view3. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下4. css - 移動端 盒子內加overflow-y:scroll后 字體會變大5. 我在導入模板資源時遇到無法顯示的問題,請老師解答下6. 前端 - 集思廣益,如何用CSS實現(xiàn)數字上面有一個點7. PHPExcel表格導入數據庫怎么導入8. java - 同步/異步與阻塞/非阻塞之間的差異具體是什么?9. macos - 無法source activate python2710. css3 讓圖片變成灰色(filter),但針對IE11瀏覽器無效

 網公網安備
網公網安備