文章詳情頁
angular.js - angular與angular-material連用獲取不到卡片的寬高
瀏覽:210日期:2024-10-04 10:58:23
問題描述
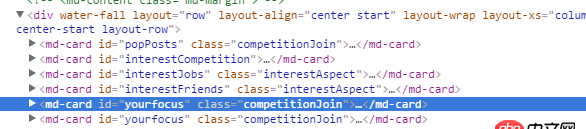
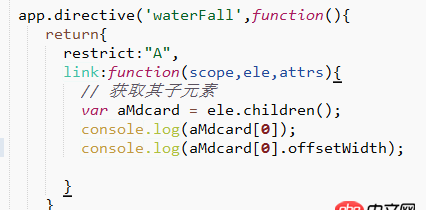
 我給最外面那個p設置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
我給最外面那個p設置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
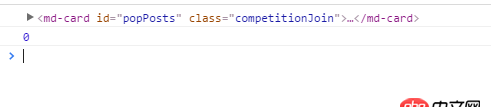
 結果如下
結果如下
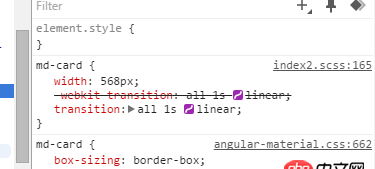
 而且我已經給每個卡片在樣式表里添加了寬度,
而且我已經給每個卡片在樣式表里添加了寬度,

希望有人能幫忙解決下,蟹蟹。
問題解答
回答1:頁面只要渲染出來,它的高就不會變,它只有一個min-height屬性,如果卡片大了就是被里面的內容撐大的
相關文章:
1. 運行python程序時出現“應用程序發生異常”的內存錯誤?2. macos - 無法source activate python273. java - 同步/異步與阻塞/非阻塞之間的差異具體是什么?4. javascript - 打算寫一個c++的node圖像處理模塊,有沒有推薦的c++圖片處理庫?5. java - butterknife怎么綁定多個view6. html - vue里面:src在IE(9-11)下不顯示圖片7. html5 - 前端面試碰到了一個緩存數據的問題,來論壇上請教一下8. android - Genymotion 模擬器可以做屏幕適配檢測嗎?9. PHPExcel表格導入數據庫怎么導入10. css - 移動端 盒子內加overflow-y:scroll后 字體會變大
排行榜

 網公網安備
網公網安備