angular.js - angular,公共的代碼你們是放在哪里的
問題描述
我最開始是放在rootScope,發現這是全局屬性,就放棄了又不想在每個需要用到的controller里面都寫一遍,之后我選擇放入指令directive里面的controller里面,之后,我又發現,directive是依賴HTML的,如果方法一樣,但是我HTML不一樣,指令就沒辦法用來了。說得有點亂,我的意思是:我的一個方法所有的地方都可能用得到,我需要放在哪里?以后用得上的時候直接調用方法。比如:把它作為公共的代碼,應該怎么寫
問題解答
回答1:最好用service或者factory
// use factoryangular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function() { // your function code here} }); // use serviceangualr.module(’YourAppName’) .service(’myUtils’,function() {this.yourFuncName = function() { // your function code here} })
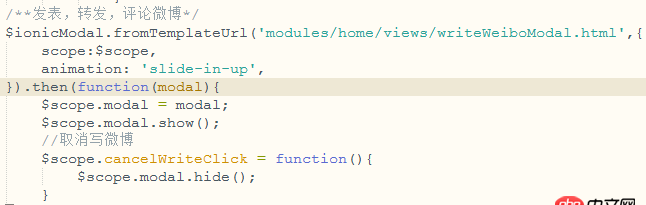
對于截圖中的情況
angular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function($scope) { return function(modal) {// Use $scope Here }} }); // 使用時somthing.then(yourFuncName($scope))
相關文章:
1. angular.js - Angular路由和express路由的組合使用問題2. angular.js - angular實現后臺管理,導航路徑與菜單導航關聯3. angular.js - angular1如何使用跨域后的得到的數據4. angular.js - angular post的Content-Type被設置,導致不能上傳圖片,求助!!5. angular.js - angularjs $q的promise 怎么解決嵌套的ajax問題?6. angular.js - AngularJS點擊搜索,實現數據變化7. angular.js - angular2 最基礎的問題8. angular.js - angular做點擊購買時的遮罩層9. angular.js - angular ui bootstrap 中文顯示問題10. angular.js - angular與angular-material連用獲取不到卡片的寬高

 網公網安備
網公網安備